Markdown编辑器介绍
Markdown编辑器是一款十分好用的在线文档编辑器,一款能够在电脑上一键编辑,这里有着全新的编辑方式,用户可以在这里任意体验不一样的编辑方式。Markdown在线编辑器官方版有着全新的软件界面,用户只要在这个文本编辑栏中任意输入自己想要的编辑内容,表格、脚注、代码等等都能编写。

Markdown编辑器特色
1、整理文件
Typora提供文件树面板和文章(文件列表)面板,使您可以轻松管理文件。文件在文件夹上组织,允许您使用自己的云服务(如Dropbox)同步文档。
2、大纲面板
文档的大纲结构将在大纲面板中提取,这使您可以快速浏览文档并单击跳转到任何部分。
3、进出口
带有书签的PDF可以通过typora生成。通过Pandoc的集成,可以导出或导入更多格式,包括docx,OpenOffice,LaTeX,MediaWiki,Epub等。
4、字数
查看文档以单词,字符,行或阅读分钟为单位的大小。
5、对焦模式和TypeWriter模式
对焦模式可帮助您仅通过模糊其他线条来关注当前线条。打字机模式将始终确保当前活动线位于窗口中间。
6、自动配对
自动完成一对括号和引号,如代码编辑器。此外,还提供了一个选项来自动配对降价符号,如*或_。
Markdown编辑器教程
markdown语法
基础语法
标题
Markdown支持6种级别的标题,对应html标签 h1 ~ h6
# h1
## h2
### h3
#### h4
##### h5
###### h6
以上标记效果如下:
h1
h2
h3
h4
h5
h6
除此之外,Markdown还支持另外一种形式的标题展示形式,其类似于 Setext 标记语言的表现形式,使用下划线进行文本大小的控制
这是一级标题
===
这是二级标题
---
使用这种方式处理标题仅有两种表现形式,即一级标题和二级标题。遗憾的是,简书并不支持这种语法。因此,我们用一张图来展示效果:

这种处理方式在Github的一些开源工程上面比较常见,显而易见的缺点是:文字大小控制级别有限。
段落及区块引用
需要记住的是,Markdown其实就是一种易于编写的普通文本,只不过加入了部分渲染文本的标签而已。其最终依然会转换为html标签,因此使用Markdown分段非常简单,前后至少保留一个空行即可。
而另外一个比较常见的需求就是,我们可能希望对某段文字进行强调处理。Markdown提供了一个特殊符号>用于段首进行强调,被强调的文字部分将会高亮显示
> 这段文字将被高亮显示...
插入链接或图片
Markdown针对链接和图片的处理也比较简单,可以使用下面的语法进行标记
[点击跳转至百度](http://www.baidu.com)

以上标记显示效果如下:
点击跳转至百度

markdown语法怎么换行
换行
方法:在语句后面打空格,超过两个就可以

markdown语法字体颜色
$\color{red}{红色字}$即可
效果:\color{red}{红色字}
其他方法:
$\color{#FF0000}{红色字}$或$\color{rgb(255,255,0)}{黄色字}$
效果:\color{#FF0000}{红色字}或\color{rgb(255,255,0)}{黄色字}
markdown教程居中
刚开始时我也不知道如何居中markdown的文本,感觉居中文本对markdown来说貌似很麻烦,但我用久了网页文本后,我就理解了一点,在网页上显示的文本都是以HTML格式显示的,如果显示纯文本,那必须利用特殊的函数去除HTML格式,如果你不进行任何操作,那浏览器就会对你的文本进行HTML语法解析。
所以,我用markdown写博客的时候,就尝试将HTML语法放到markdown里面,果然起了作用,比如说加上br标签就可以换行,给文字加上center标签就可以使文字居中,写法是:"< center>markdown居中文本< /center>"为了防止center标签被浏览器解析,我就将两个小于号后面加了一个空格,如果去掉空格,你们就只看得到如同第一行的居中文本了
markdown编辑器怎么生成html文件
我这里就写个简单静态的案例吧,
大家可通过后台读取markdown文件内容传到前端进行转换,
这里我就不写后端了
首先我们需要引入两个js文件,jquery跟Markdown.Converter,
jquery引入一定要在前面。
在id为demo1的textarea便签中输入需要转换的markdown格式内容,然后点击按钮来进行转换,代码如下:
<script src="jquery.min.js"></script>
<script src="Markdown.Converter.js"></script>
转换前
转换后
<script type="text/javascript">
//转换的方法
function mdToHml(){
var md=$("#demo1").val();//得到需要转换的内容
var converter = new Markdown.Converter();
var htm = converter.makeHtml(md);//转换
$('#test').html(htm);//显示到页面
}
</script>
markdown编辑器使用介绍
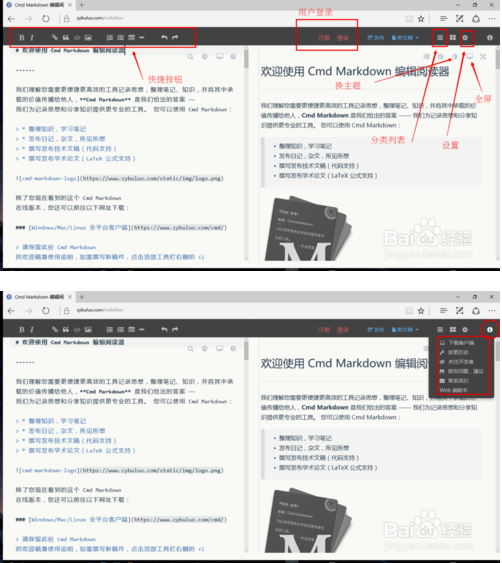
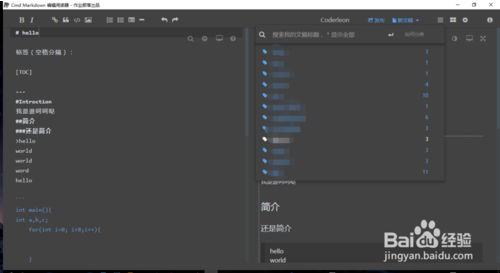
cmdMarkdown支持在线编辑,同时也有跨平台的客户端,进入cmdMarkdown在线编辑网页,网页端与客户端一样(客户端是用node-webkit开发的)

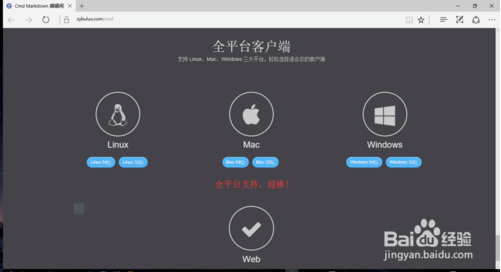
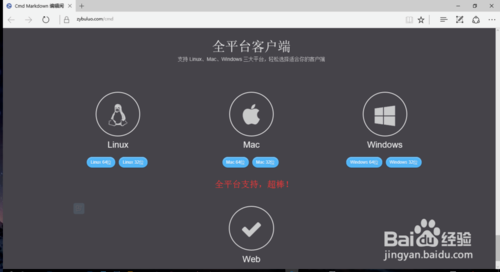
进入官方下载页面,选择适合的版本

进入主界面,这是文章列表

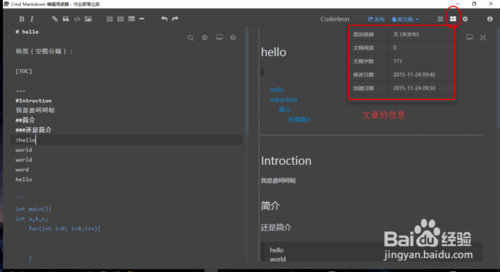
这是这篇文章的主要信息

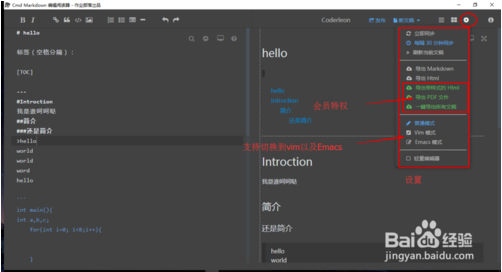
设置功能强大,可以立即同步,导入导出支持html格式也支持Markdown格式,更棒的是支持切换到Vim和Emacs编辑模式,导出PDF需要是会员,这么棒的编辑器,大家不妨支持一下

- 精选留言 来自四川南充电信用户 发表于: 2023-9-15
- 致敬经典,谢谢分享
- 精选留言 来自宁夏中 卫 电信用户 发表于: 2023-8-28
- 顶顶顶顶顶,终于不弹广告了
- 精选留言 来自江苏连云港移动用户 发表于: 2023-8-19
- 太感谢了,终于有网站可以下载了,还没用,试过之后再来评论
- 精选留言 来自河南濮阳电信用户 发表于: 2023-10-21
- 啊我已经控制不住我自己,这款软件为什么这么好用
- 精选留言 来自黑龙江伊春电信用户 发表于: 2023-8-7
- 挺好用的一款,挺!!!就是下载好慢啊,赶脚那网速走的好无力












































 浙公网安备 33038202002266号
浙公网安备 33038202002266号