软件介绍
Highlight是一款可以支持多种编程代码的源代码编辑器,它拥有将语法进行着色高亮的功能。如果我们想要快速找到代码里比较重要的语法内容,就可以通过这款软件来进行高亮设置。这样你就可以马上知道哪些代码内容是比较重要的,方便你重点关注。

Highlight软件简介
Highlight是一款能够将源码输出为语法高亮的格式文件的工具,软件用于在任何web页面上着色显示各种示例源代码语法。Highlight支持输出为HTML, XHTML, RTF, ODT, TeX, LaTeX, SVG 和 BBCode格式,支持180种编程语言,支持格式化C, C++, C# 和 Java代码(通过AStyle实现),并且具有插件功能,是非常不错的跨平台工具。

功能介绍
- 基本的绘图工具:自由形式,线条,椭圆形和矩形
- 基本绘图选项:笔的颜色和大小
- 历史记录:删除形状的可能性
- 屏幕上的信息
- 系统范围内的快捷方式,可以将高亮部分向前或向后发送
Highlight软件特色
支持输出为HTML, XHTML, RTF, ODT, TeX, LaTeX, SVG 和 BBCode格式;
Highlight官方版支持195种编程语言高亮着色;
内置80种着色风格样式;
语法定义方式为正则表达式或字符串列表;
可定制关键词词组;
识别语言内嵌套的其他语言;
支持格式化C, C++, C# 和 Java代码;
语言定义和主题风格都是用的Lua脚本;
支持插件功能扩展;
提供了CLI命令行工具和GUI界面(有中文界面)的程序,以及Libs;
跨平台支持; 编辑 讨论 上传视频
Highlight支持格式
abap4、abc、abnf、actionscript、ada、agda、algol、ampl、amtrix、applescript、arc、arm、as400cl、ascend、asp、aspect、assembler、ats、autohotkey、autoit、avenue、awk、bat、bbcode、bcpl、bibtex、biferno、bison、blitzbasic、bms、bnf、boo、c、ceylon、charmm、chill、clean、clearbasic、clipper、clojure、clp、cobol、coldfusion、conf、crk、csharp、css、d、dart、diff、dts、dylan、ebnf、eiffel、erlang、euphoria、express、fame、felix、fortran77、fortran90、frink、fsharp、fx、gambas、gdb、go、graphviz、haskell、haxe、hcl、html、httpd、icon、idl、idlang、inc_luatex、informix、ini、innosetup、interlis、io、jasmin、java、js、jsp、julia、kotlin、ldif、less、lhs、lilypond、limbo、lindenscript、lisp、list.txt、logtalk、lotos、lotus、lua、luban、make、maple、matlab、maya、mercury、miranda、mod2、mod3、modelica、moon、ms、mssql、mxml、n3、nasal、nbc、nemerle、netrexx、nginx、nice、nsis、nxc、oberon、objc、ocaml、octave、oorexx、os、oz、paradox、pas、pdf、perl、php、pike、pl1、plperl、plpython、pltcl、pov、pro、progress、ps、ps1、psl、pure、pyrex、python、q、qmake、qml、qu、r、rebol、rexx、rnc、rpg、rpl、rs、ruby、s、sas、scala、scilab、scss、sh、small、smalltalk、sml、snmp、snobol、spec、spn、sql、squirrel、styl、svg、swift、sybase、tcl、tcsh、tex、ts、tsql、ttcn3、txt、upc、vala、vb、verilog、vhd、xml、xpp、yaiff、yang、znn。
支持输出的格式也是非常的全面包括常用的:
HTML, XHTML, RTF, ODT, TeX, LaTeX, SVG 和 BBCode格式
除了多格式的支持外,着色效果也可以自由定制比如:格式化代码的字体、大小、风格、关键字大小写、制表符宽度、自动换行数等。
Highlight安装教程
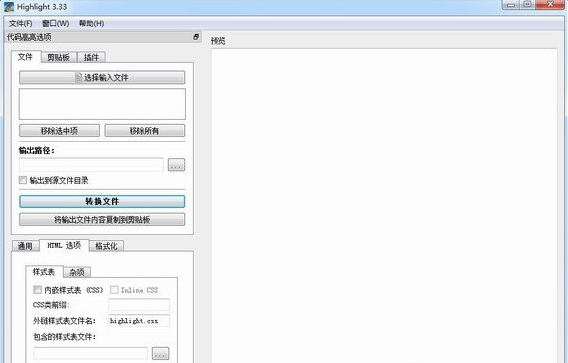
首先我们需要下载Highlight,下载解压后双击“highlight-setup-3.44.exe”出现安装界面:
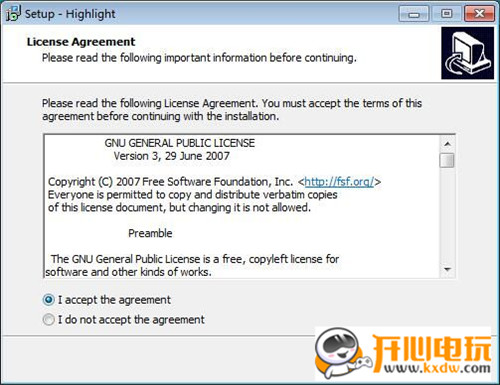
进入软件的安装向导。请阅读软件的安装协议。阅读完之后点击I accept the agreement我接受协议,必须接受协议才能继续安装软件;

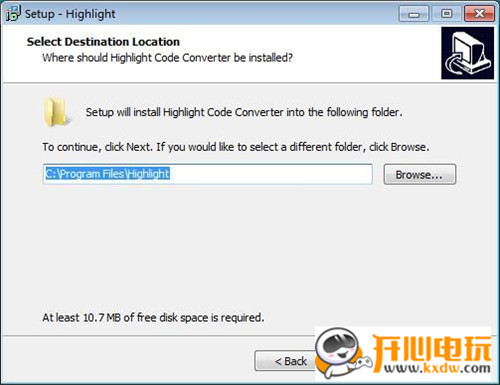
安装向导默认设置的软件默认安装路径为C:\Program Files\Highlight。至少需要10.7MB的空闲磁盘空间来安装软件。点击Browse浏览按钮可以在文件夹浏览窗口中自定义设置软件安装路径;

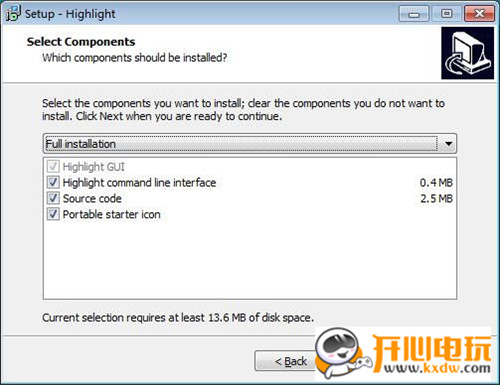
选择安装组件,我们可以选择Highlight GUI(必选)、Highlight command line interface、Source code、Portable starter icon;

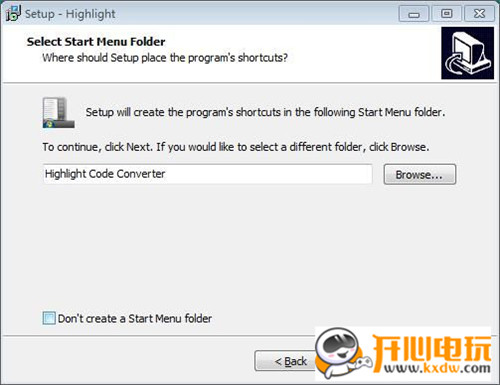
选择软件的开始菜单会计方式存放的文件夹路径;

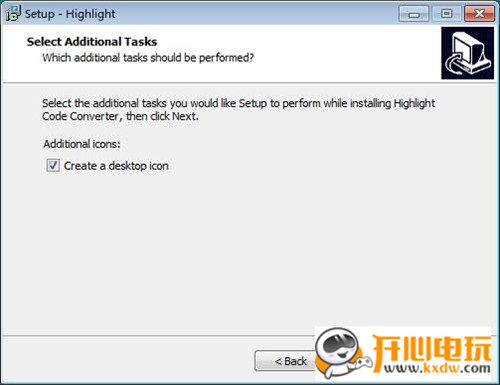
选择是否Create a desktop icon创建桌面图标。如果不想创建,可以取消勾选;

安装向导已经准备好可以开始安装软件了。确定安装信息正确无误后点击Install安装就可以开始安装软件;

Highlight使用方法
自行进入highlight,然后点击按钮“Get version ...”进入下载页面

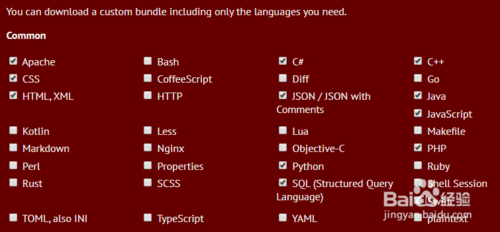
选择你需要让代码高亮的编程语言。勾选比较常用的即可,比如HTML、CSS、JavaScript、PHP、C#、C++等等……然后在浏览器里向下拉滚动条,点击Download按钮

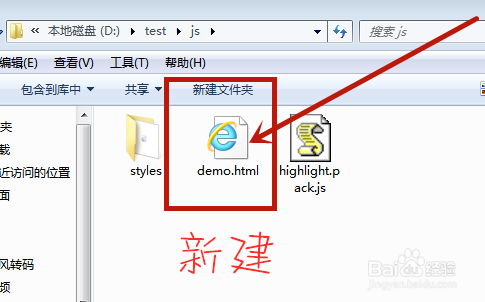
将下载好的文件解压缩到任意目录,新建一个demo.html

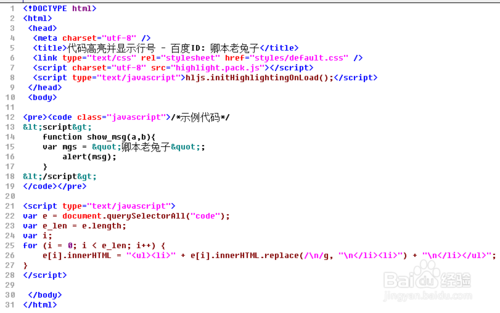
将下面的代码,全部复制粘贴到demo.html文件里,保存!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>代码高亮并显示行号 - 百度ID: 卿本老兔子</title>
<link type="text/css" rel="stylesheet" href="styles/default.css" />
<script charset="utf-8" src="highlight.pack.js"></script>
<script type="text/javascript">hljs.initHighlightingOnLoad();</script>
</head>
<body>
<pre><code class="javascript">/*示例代码*/
<script>
function show_msg(a,b){
var mgs = "卿本老兔子";
alert(msg);
}
</script>
</code></pre>
<script type="text/javascript">
var e = document.querySelectorAll("code");
var e_len = e.length;
var i;
for (i = 0; i < e_len; i++) {
e[i].innerHTML = "<ul><li>" + e[i].innerHTML.replace(/\n/g, "\n</li><li>") + "\n</li></ul>";
}
</script>
</body>
</html>

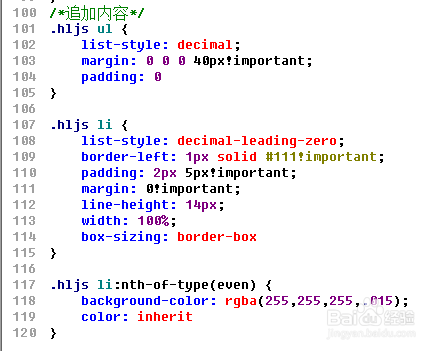
在styles/default.css里追加一段代码,保存!
.hljs ul {
list-style: decimal;
margin: 0 0 0 40px!important;
padding: 0
}
.hljs li {
list-style: decimal-leading-zero;
border-left: 1px solid #111!important;
padding: 2px 5px!important;
margin: 0!important;
line-height: 14px;
width: 100%;
box-sizing: border-box
}
.hljs li:nth-of-type(even) {
background-color: rgba(255,255,255,.015);
color: inherit
}

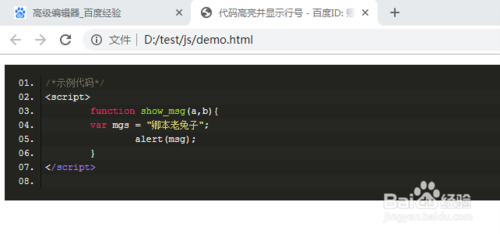
演示效果如下图所示!(如果想要改变高亮效果的颜色,可在CSS文件里自行修改)

- 精选留言 来自山西临汾移动用户 发表于: 2023-7-16
- 拿下,试水看看效果如何
- 精选留言 来自陕西商洛电信用户 发表于: 2023-9-8
- 介绍的很详细
- 精选留言 来自云南曲靖电信用户 发表于: 2023-6-5
- 这个软件好用不?求用过的朋友介绍下
- 精选留言 来自四川宜宾电信用户 发表于: 2023-3-23
- 感觉很有用,使用方便
- 精选留言 来自湖南娄底联通用户 发表于: 2023-10-28
- 听说这是个神器












































 浙公网安备 33038202002266号
浙公网安备 33038202002266号