Webstorm Mac特别版介绍
Webstorm Mac特别版是一款由JetBrains推出的一款商业的JavaScript 开发工具,为用户提供javascript和编译到JavaScript语言,Node.js,HTML和CSS的智能编码,用来进行现代的JavaScript 开发。本站为你提供Webstorm Mac特别版百度云的下载地址,已经全面激活汉化,需要的朋友欢迎下载使用。

Webstorm Mac特别版特色
智能的代码
支持不同浏览器的提示,还包括所有用户自定义的函数(项目中)
代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
代码格式化
代码不仅可以格式化,而且所有规则都可以自己来定义
html提示
大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。而且html里面还能有js提示。
代码编写中的html提示
联想查询
只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义;可以全项目查找函数或者变量,还可以查找使用并高亮。
代码重构
这个操作有些像Resharper,熟悉Resharper的用户应该上手很快,支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等。
代码检查和快速修复
可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。
代码调试
支持代码调试,界面和IDEA相似,非常方便。
代码结构浏览
可以快速浏览和定位
代码折叠
功能虽小,不过胜在方便高效
包裹或者去掉外围代码
自动提示包裹或者去掉外围代码,一键搞定

Webstorm Mac特别版常用快捷键
1. ctrl + shift + n: 打开工程中的文件,目的是打开当前工程下任意目录的文件。
2. ctrl + j: 输出模板
3. ctrl + b: 跳到变量申明处
4. ctrl + alt + T: 围绕包裹代码(包括zencoding的Wrap with Abbreviation)
5. ctrl + []: 匹配 {}[]
6. ctrl + F12: 可以显示当前文件的结构
7. ctrl + x: 剪切(删除)行,不选中,直接剪切整个行,如果选中部分内容则剪切选中的内容
8. alt + left/right:标签切换
9. ctrl + r: 替换
10. ctrl + shift + up: 行移动
11. shift + alt + up: 块移动(if(){},while(){}语句块的移动)
12. ctrl + d: 行复制
13. ctrl + shift + ]/[: 选中块代码
14. ctrl + / : 单行注释
15. ctrl + shift + / : 块注释
16. ctrl + shift + i : 显示当前CSS选择器或者JS函数的详细信息
17. ctrl + '-/+': 可以折叠项目中的任何代码块,它不是选中折叠,而是自动识别折叠。
18. ctrl + '.': 折叠选中的代码的代码。
ctrl+/ 单行注释
ctrl+shift+/块注释
ctrl+shift+ +/-展开/折叠
ctrl+alt+L 格式化代码
ctrl+shift+ up/down 上下移动句子
Alt+回车 导入包,自动修正
Ctrl+N 查找类
Ctrl+Shift+N 查找文件
Ctrl+Alt+L 格式化代码
Ctrl+Alt+O 优化导入的类和包
Alt+Insert 生成代码(如get,set方法,构造函数等)
Ctrl+E或者Alt+Shift+C 最近更改的代码
Ctrl+R 替换文本
Ctrl+F 查找文本
Ctrl+Shift+Space 自动补全代码
Ctrl+空格 代码提示
Ctrl+Alt+Space 类名或接口名提示
Ctrl+P 方法参数提示
Ctrl+Shift+Alt+N 查找类中的方法或变量
Alt+Shift+C 对比最近修改的代码
Shift+F6 重构-重命名
Ctrl+Shift+先上键
Ctrl+X 删除行
Ctrl+D 复制行
Ctrl+/ 或 Ctrl+Shift+/ 注释(// 或者/*...*/ )
Ctrl+J 自动代码
Ctrl+E 最近打开的文件
Ctrl+H 显示类结构图
Ctrl+Q 显示注释文档
Alt+F1 查找代码所在位置
Alt+1 快速打开或隐藏工程面板
Ctrl+Alt+ left/right 返回至上次浏览的位置
Alt+ left/right 切换代码视图
Alt+ Up/Down 在方法间快速移动定位
Ctrl+Shift+Up/Down 代码向上/下移动。
F2 或Shift+F2 高亮错误或警告快速定位
代码标签输入完成后,按Tab,生成代码。
选中文本,按Ctrl+Shift+F7 ,高亮显示所有该文本,按Esc高亮消失。
Ctrl+W 选中代码,连续按会有其他效果
选中文本,按Alt+F3 ,逐个往下查找相同文本,并高亮显示。
Ctrl+Up/Down 光标跳转到第一行或最后一行下
Ctrl+B 快速打开光标处的类或方法
Webstorm Mac特别版使用教程
WebStorm(Mac版)配置微信小程序开发
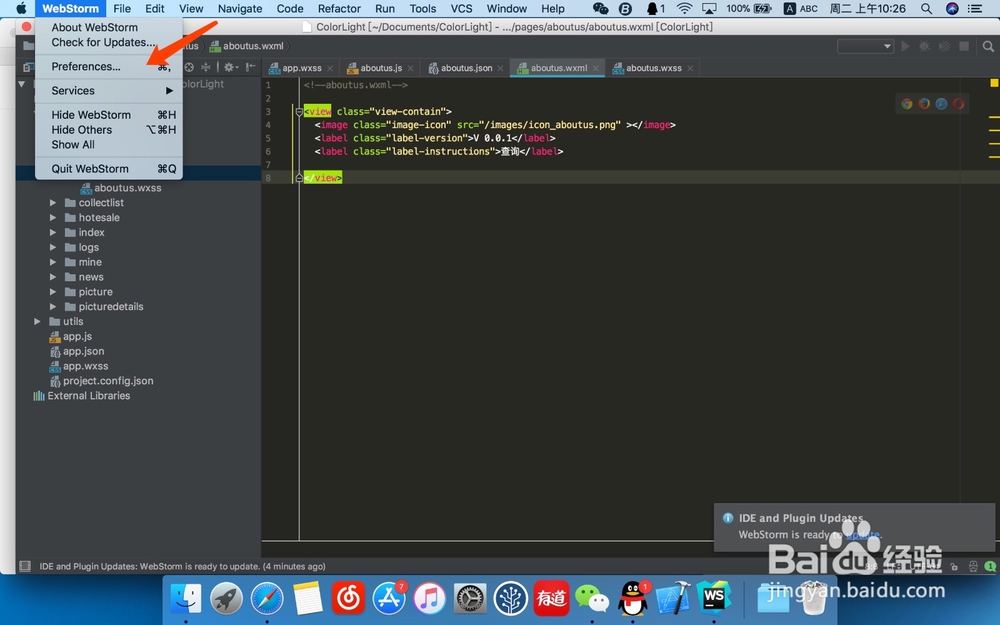
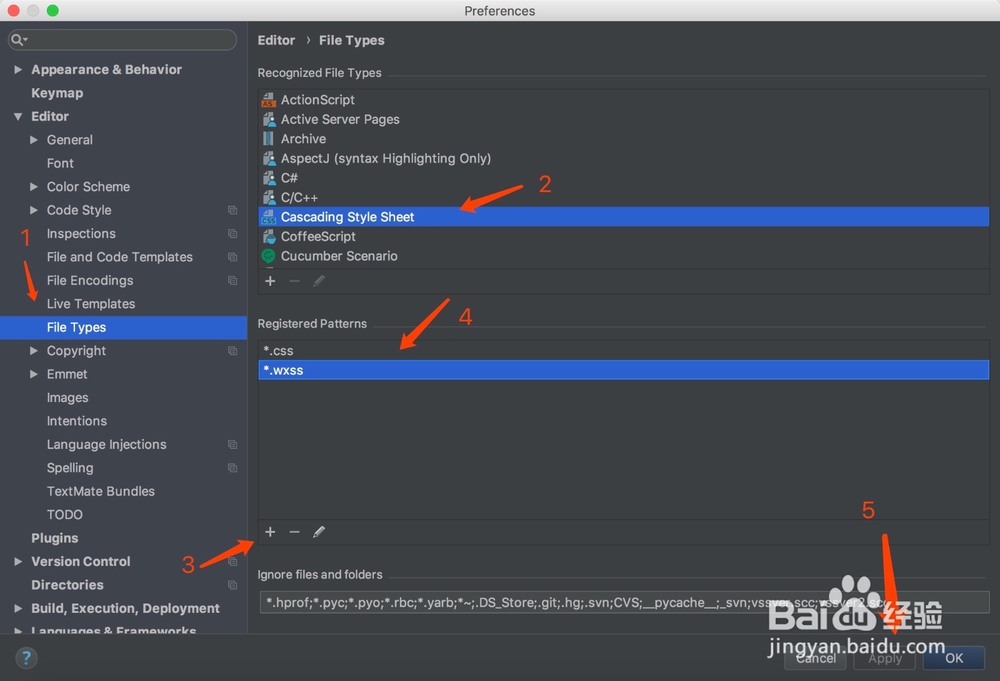
首先配置wxss环境。点击WebStorm-->Preferences-->Editor-->File Types-->Recognized File Types-->Cascading Style Sheet-->添加*.wxss-->Apply应用-->OK。这样就配置好了wxss环境,打开.wxss文件就会呈现高亮状态。


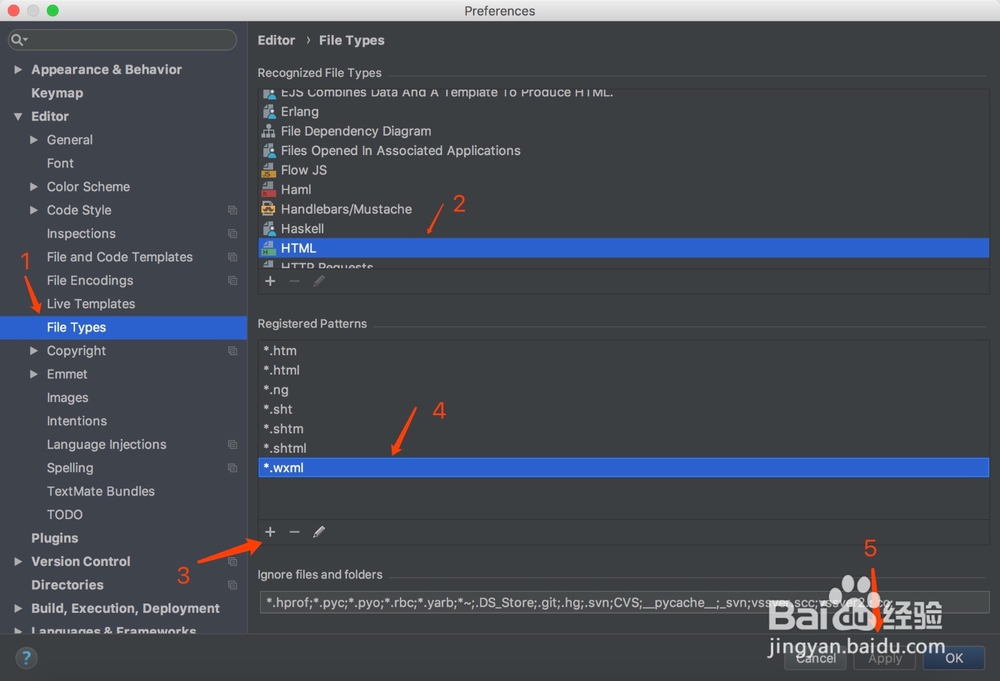
配置wxml环境。点击WebStorm-->Preferences-->Editor-->File Types-->Recognized File Types-->HTML-->添加*.wxml-->Apply应用-->OK。

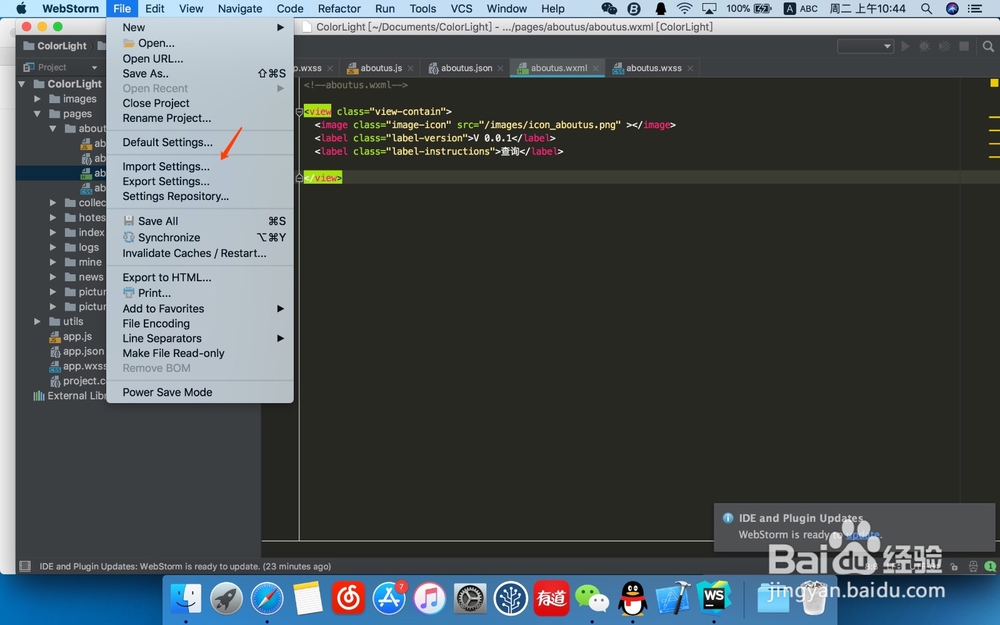
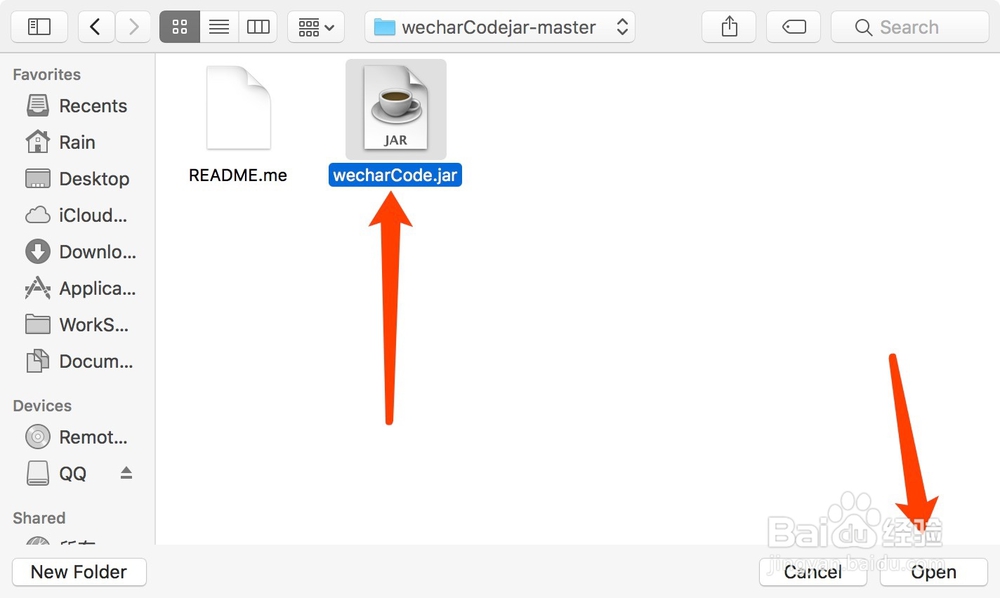
最后一步。进入https://github.com/miaozhang9/wecharCodejar下载wecharCode.jar。然后在webStorm 的 File -> import settings 中导入即可。重启WebStorm完成配置。


- 精选留言 来自新疆吐鲁番电信用户 发表于: 2023-6-21
- 不错不错!
- 精选留言 来自湖南湘潭移动用户 发表于: 2023-4-4
- 总算是下载到可以用的了,之前遇到的问题希望已经解决了。。
- 精选留言 来自广西贵港移动用户 发表于: 2023-12-19
- 费劲千辛万苦终于让我找到这个了,很棒
- 精选留言 来自河北张家口移动用户 发表于: 2023-1-3
- 很实用,解决了我的问题
- 精选留言 来自江苏苏州电信用户 发表于: 2023-1-5
- 没想到安装包都已经这么大了,变化真快,看来又有很多新功能了











































 浙公网安备 33038202002266号
浙公网安备 33038202002266号