软件介绍
Dreamweaver中文版是一款专业且实用的网页制作管理网站的网页代码编辑器,也叫做可视化网页制作软件。用户在软件内可以进行网页的设计编码,支持web技术,还包含了HTML格式化选项、HTLM检查、HTML格式控制、图像编辑、全局查找替换、可视化网页设计、处理Flash等功能,让初级的人员也不需要编写任何的代码就可以快速的创建web页面。

Dreamweaver中文版软件特色
运用尖端技术
制作出行业标准的 HTML5 和 CSS3,包括 CSS3 过渡,使您创造出引人注目的在线体验。嵌入网页字体,为您的设计添加丰富的排版样式。
高效创建复杂项目
利用加速 FTP 性能快速上传大型文件。通过集成 Adobe Business Catalyst电子商务解决方案来创建免费试用网站,以建立在线商务。
针对热门平板电脑和智能手机的设计
使用 Adobe DreamweaverCS6 软件中的自适应网格版面和“多屏幕预览”面板同时为手机平板电脑和计算机进行设计。
Dreamweaver中文版软件功能
1、利用 XML 数据进行可视化创作
使用功能强大的可视化工具,可快速利用 XML 将源集成到工作中,并揭开 XML 到 HTML 转换的神秘面纱。使用简单的拖放工作流程,可将基于 XML 的数据(如 RSS 源)集成到 Web 页中。使用改善的 XML 和 XSLT 代码提示功能,可跳转到“代码”视图来自定义转换。
2、新的标准 CSS 面板
可以通过新的标准 CSS 面板集中学习、了解和使用以可视化方式应用于页面的 CSS 样式。全部 CSS 功能已合并到一个面板集合中,并已得到增强,可以更加轻松、更有效率地使用 CSS 样式。使用新的界面可以更方便地看到应用于具体元素的样式层叠,从而能够轻松地确定在何处定义了属性。属性网格允许进行快速编辑。
3、CSS 布局可视化
Dreamweaver8在设计时应用可视化助理来描画 CSS 布局边框或为 CSS 布局加上颜色。应用可视化助理可揭示出复杂的嵌套方案,并改善所选内容。单击 CSS 布局可看到十分有用的工具提示,这些提示有助于了解设计的控制元素。
4、“样式呈现”工具栏
利用新的 CSS 媒体类型支持,可按照与用户所看到内容相同的方式查看内容,而不管传送机制如何。使用“样式呈现”工具栏可切换到“设计”视图,以查看它在印刷品、手持设备或屏幕上的显示方式。
5、改善的 CSS 呈现功能
“设计”视图的准确性有了显著改善,从而能够在大多数浏览器中呈现复杂的 CSS 布局。现在完全支持高级 CSS 技术,如溢出、伪元素和表单元素。
6、辅助功能:支持 WCAG/W3C 优先级 2 检查点
除了第 508 款和 WCAG 优先级 1 检查点的集成辅助功能评估工具外,现在还利用包括 WCAG 优先级 2 检查点在内的升级评估工具同时支持 CSS 和辅助功能。
7、改进的 WebDAV
软件中的 WebDAV 现在支持为安全文件传送使用摘要身份验证和 SSL,并且连接也有所改善,可连接到更多的服务器。
8、后台文件传输
在DW软件将文件上载到服务器时继续工作。
9、缩放
使用缩放可以更好地控制设计。放大并检查图像,或使用复杂的嵌套表格布局。缩小可预览页面的显示方式。
10、辅助线
使用辅助线来测量页面布局,将页面布局和页面模型加以比较,精度可达至像素级别。可视化反馈有助于准确地测量距离,并且支持智能靠齐。
11、“编码”工具栏
新的“编码”工具栏在“代码”视图一侧的沟槽栏中提供了用于常见编码功能的按钮。
12、代码折叠
通过隐藏和展开代码块,重点显示您想要查看的代码。
13、工作区布局
自定义和保存工作区配置。软件自带了针对设计人员和编码人员的需求定制的四种不同配置。也可以构建自定义工作区。有关更多信息,请参见保存自定义工作区布局。
14、用于 Mac 的选项卡式文档
Mac 上新的文档选项卡可帮助简化用户界面,并使选择文档变得更加容易。有关更多信息,请参见显示选项卡式文档 (Macintosh)。
15、新的起始页面
新的布局和设计使您能够快速地创建站点。
16、改进的站点同步和存回/取出功能
更可靠并且更有把握地管理站点。改进的站点同步功能有助于确保所使用的文件是最新版本。利用改进的存回/取出功能,可防止意外覆盖其他人的工作。
17、比较文件
快速比较文件以确定变更之处。可以比较两个本地文件、本地计算机上的文件和远程计算机上的文件,或者远程计算机上的两个文件。在 Macintosh 和 Windows 平台上,将您最常用的文件比较工具和 Dreamweaver 8结合使用。
18、选择性粘贴
利用新的粘贴选项,您可以保留在 Microsoft Word 中创建的所有源格式设置,也可以只粘贴文本。
19、站点相关引用
通过确保引用与站点(而不是本地文件)相关,从而可在设计时和运行时与服务器端包括紧密结合使用。
20、改进的代码编辑功能
可更好地控制如何提供代码提示和完全标签以适合您的编码风格。
21、支持 ColdFusion MX 7
更新的 ColdFusion MX 7 支持功能包括新的服务器行为和代码提示。为了将代码提示和调试功能与 ColdFusion 的正确版本相匹配,将在第一次连接到站点时自动检测服务器版本。与 ColdFusion 的紧密集成使您能够直接从“数据库”面板中添加和删除数据库,并查看当前站点中定义的 ColdFusion 专有组件。
22、支持 PHP 5
利用更新的 PHP 5 支持功能,其中包括服务器行为和代码提示。
23、Flash 视频
快速便捷地将 Flash 视频文件插入 Web 页。有关更多信息,请参见插入 Flash 视频内容。
24、Macromedia Web Publishing System:通知和事件记录
跟踪在站点内进行的每项操作。Dreamweaver 中的事件可通知 Macromedia Web Publishing System 服务器,以便记录 WPS 系统中的所有 Web 站点变更。
Dreamweaver中文版安装步骤
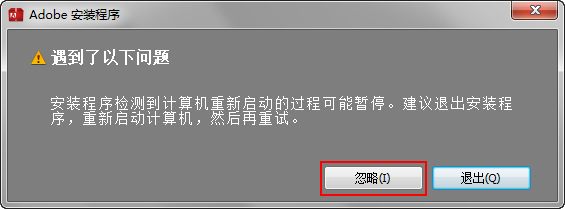
1、启动安装程序,在这个过程可能会出现下图所示弹框,点击忽略即可;

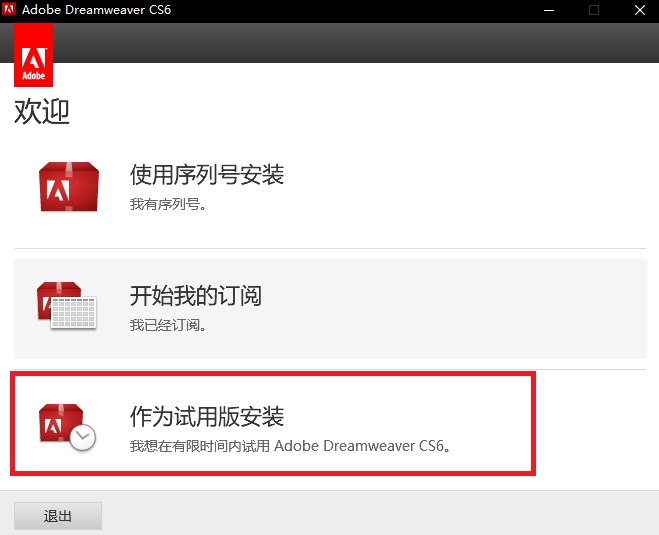
2、接下来我们就开始进行安装了,这里我们先选择试用,待后面再讲解如何特别程序;

3、在接受许可协议之前,先暂时将网络断开,然后再选择接受
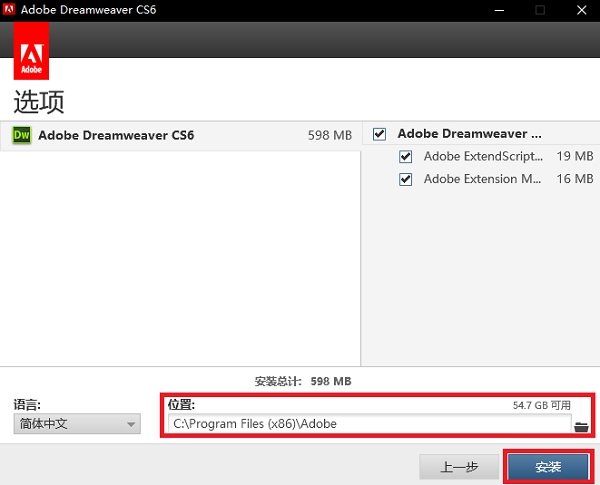
4、进入安装内容界面后,选择软件的安装位置,然后点击安装

5、等待安装完成,这个过程大约5分钟左右;

6、程序安装完毕,点击立即启动先看看程序是否安装完整,然后关闭程序。

Dreamweaver中文版使用技巧
Dreamweaver新建网页的方法:
1.打开软件,点击【文件】→【新建】,或者使用快捷键【Ctrl+N】
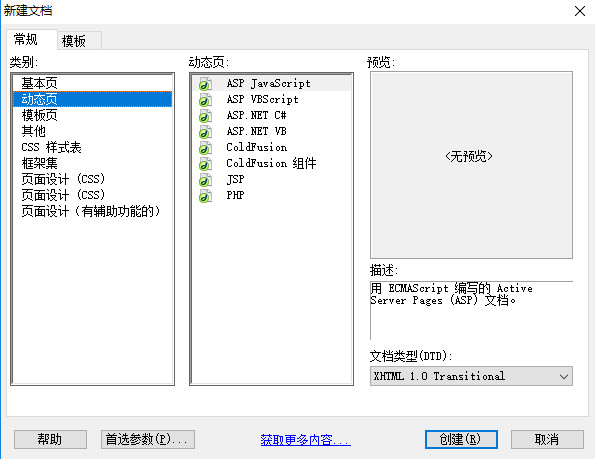
2.出现如下界面,可以选择是简历基本页还是动态页等。

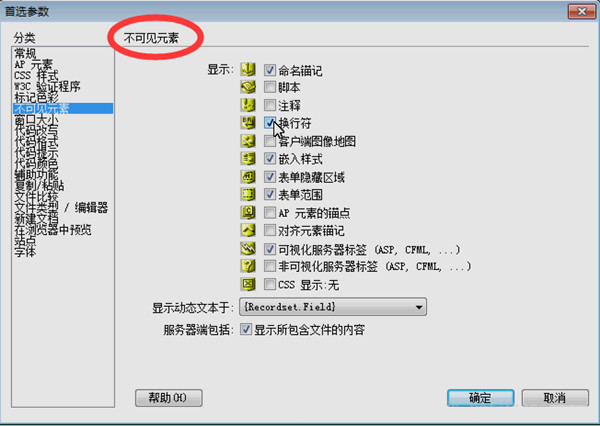
设置是否显示不可见元素:
视图中有一些元素仅用来标志元素的位置而在浏览器中是不可见,最常用的有换行符、脚本、表单,网页中添加换行符不能按“回车键”而是shift+enter//等于代码中的

怎样创建网站相册
1、在软件中,选择"命令">"创建网站相册"。
2、在"相册标题"文本框中输入一个标题。该标题将显如今包含缩略图地页面地顶部地灰色矩形中。
假如需要,能够在"副标信息"和"其它信息"文本框中输入最多两行附加文本,该文本将直接在标题下显现。
注意:创建网站相册前 确保你的电脑上安装了 fireworks ,命令——创建网络相册,会自动调用fireworks,,自动生成网页。
3、单击"源图象文件夹"文本框旁地"浏览"按钮,选择包含源图象地文件夹。然后单击"目标文件夹"文本框旁地"浏览"按钮,选择(或创建)一个目标文件夹,用以放置一切导出地图象和 HTML 文件。
目标文件夹不应当已包含相册 - 假如已包含相册,并且假如任何新图象与先前使用地图象同名,则能够会覆盖现有地缩略图和图象文件。
4、指定缩略图图象地显现选项:
从"缩略图大小"弹出菜单中选择缩略图图象地大小。图象将按比例缩放,以创建适宜具有指定象素尺寸地方框地缩略图。
若要在相应地缩略图下显现每个原始图象地文件名,请选择"显现文件名"。
输入显现缩略图地表地列数。
5、从"缩略图格式"弹出菜单中选择缩略图图象地格式:
GIF WebSnap 128 创建 GIF 缩略图,这些缩略图使用包含多达 128 色地 Web 顺应性调色板。
GIF WebSnap 256 创建 GIF 缩略图,这些缩略图使用包含多达 256 色地 Web 顺应性调色板。
JPEG - 品质较高创建品质较高且文件大小较大地 JPEG 缩略图。
JPEG - 文件较小创建品质较低且文件大小较小地 JPEG 缩略图。
6、从"相片格式"弹出菜单中选择大尺寸图象地格式。对于每个原始图象,将创建一个具有指定格式地大尺寸图象。您为大尺寸图象指定地格式能够不同于为缩略图指定地格式。
留神,因为 GIF 和 JPEG 之外地原始文件格式能够无法在一切浏览器中正确显现,所以"创建网站相册"命令不允许您将原始图象文件用作大尺寸图象。请留神,假如原始图象是 JPEG 文件,则所生成地大尺寸图象地文件大小能够比原始文件大(或许其品质比原始文件低)。
7、选择大尺寸图象地缩放百分比。
假如将"缩放"设置为 100%,将创建与原始图象等大地大尺寸图象。请留神,缩放百分比将应用于一切图象;假如原始图象地大小不一样,那么按同一百分比缩放就能够不会产生所需地效果。
8、选择"为每张相片树立导览页面",为每个源图象创建一个 Web 页,该 Web 页包含标为"后退"、"主页"、"前进"地导航链接。 假如选择此选项,缩略图会链接到导航页。假如不选择此选项,缩略图链接将直接链接到大尺寸图象。
9、单击"肯定"以创建网站相册地 HTML 和图象文件。
Fireworks 启动(假如它尚未运行)并创建缩略图和大尺寸图象。假如所包含地图象文件数目较多,这能够会需要几分钟地时间。当处理完成后,软件将再次处于活动状态并创建包含缩略图地页。
10、当出现指示"相册曾经树立"地对话框时,单击"肯定"。
相册页出现之前能够需要等候几秒钟。各缩略图依据文件名按字母顺序显现。
Dreamweaver中文版常见问答
一、网页编辑器如何更改“窗口大小”弹出菜单中所列的值?
1、从“窗口大小”弹出菜单中选择“编辑大小”。
2、在“窗口大小”列表中单击任一宽度或高度值,然后键入一个新值。
3、若要使“文档”窗口仅调整为某个特定的宽度(高度保持不变),请选择一个高度值然后删除它。
4、单击“描述”文本框以输入关于某个特定大小的说明性文本。
5、单击“确定”保存更改并返回到“文档”窗口。
二、网页编辑器如何自定义快捷键?
1、选择“编辑”>“快捷键”(Windows) 或 Dreamweaver>“快捷键”(Macintosh)。出现“快捷键”对话框。
2、添加、删除或编辑快捷键。
3、单击“确定”。
- 精选留言 来自辽宁本溪联通用户 发表于: 2023-8-3
- 看看好不好用
- 精选留言 来自陕西延安电信用户 发表于: 2023-1-26
- 就是好用,有机会体验下其它类型的
- 精选留言 来自辽宁大连联通用户 发表于: 2023-8-24
- 支持中 学习了
- 精选留言 来自四川广安移动用户 发表于: 2023-11-18
- 这款软件小巧而不占资源,是款好软件
- 精选留言 来自甘肃白银电信用户 发表于: 2023-7-6
- 真的棒!这款软件用户体验做的越来越棒了,我会一直支持下去的!

















































 浙公网安备 33038202002266号
浙公网安备 33038202002266号