软件介绍
WebStorm 2022中文版是一款十分好用的在线代码编辑软件,一款能够让每一个用户都能在这里体验全新的编辑方式,是每一个用户的专属HTML5编辑器。WebStorm 2022中文版激活版可以让用户在这里完美编辑专业的网页源代码,用户可以在这里任意编辑,让你的网页制作更简单。

WebStorm 2022中文版正式版的新 UI 预览、Vitest 支持、适用于 Vite 和 Next.js 的项目模板、针对 JavaScript 和 TypeScript 的 Code Vision、适用于 Angular 模板的类型缩小支持以及 Vue 更新。
WebStorm 2022中文版特色
更好的 Next.js 支持
由于 WebStorm 内置的 React 支持,所有关键功能应该已经在您的 Next.js 项目中运行。WebStorm 2022.1 增加了 对一些特定于框架的东西的支持,例如页面。IDE 将解析组件href属性 Link以及 inform和其他标记中使用的路径。代码完成、导航和重构也将起作用。
支持 Volta
在此版本中,我们添加了与 JavaScript 工具管理器Volta的适当集成。WebStorm 将自动识别使用 Volta 安装的 Yarn 和 npm 。
修复 Vue
WebStorm 2022.1对 Vue 3 进行了多项改进。如果您全局定义组件,IDE 现在将在您的 .vue文件中识别它们。WebStorm 应该支持createApp 语法。它将正确匹配使用 createApp其相关元素创建的应用程序。还添加了对 Nuxt 3 的支持。
Docker 的改进
我们在服务工具窗口中重新设计了 Docker UI 。已经对容器、图像、网络和卷实施了改造。我们还添加了对 Docker Registry HTTP API V2的支持, 以便与 Docker 1.6+ 一起使用。您可以创建简单的或受密码保护的 Docker V2 注册表并执行查看、推送和拉取图像等操作。
核心包支持
WebStorm 现在支持 Corepack,这是一个实验性的 Node.js 工具,让您无需安装即可使用 Yarn 和 pnpm。
WebStorm 2022中文版安装方法
1、下载解压,得到jetbrains webstorm 2020主程序
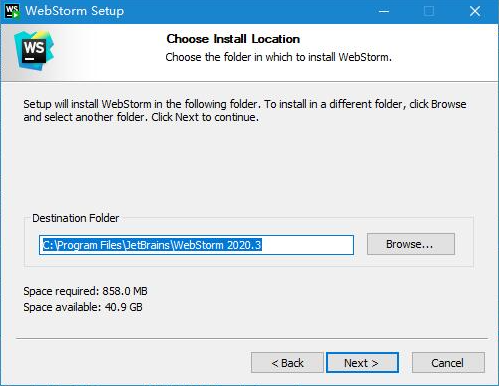
2、运行“WebStorm-2020.3.exe”开始安装,默认安装目录【C:\Program Files\JetBrains\WebStorm 2020.3】

3、勾选创建webstorm桌面快捷方式,包括32位和64位,以及自行选择关联文件格式,建议全选;
4、点击install,等待软件安装完成,但不要运行软件,以免影响后面的操作;
5、解压激活工具,其中scripts中是脚本文件,直接双击执行install-current-user.vbs脚本文件,(这里说明:该操作会在电脑环境变量,用户变量下添加所有JB家族IDE的参数配置信息),如果安装有360安全软件会提示权限不足或者提示有风险,可以退出安全软件或者同意即可。

点击“Ok”确定,执行过程中,需要大概10-30秒时间(也可能需要几分钟,时间不固定)。看到提示“Done”时,继续下面的步骤。

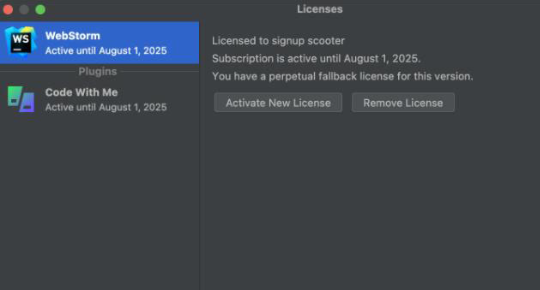
6、打开IDE,选择Activation Code,添加专属永久激活码即可,会显示激活到2025,不用在意这个时间。

WebStorm 2022中文版汉化说明
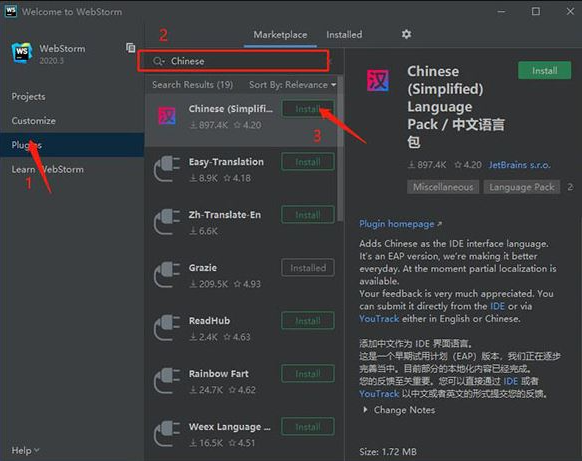
目前官方已经自带中文,默认情况下中文是不开启的,根据 官方的说明,所有的 i18n 包都是以插件的形式集成到软件中的。需要你自己去集成汉化插件。关于集成汉化插件的步骤是打开 Settings -> Plugins ,在界面框中输入“Chinese”回车搜索,可见会出现一个中文插件,点击“Install”安装插件,然后重启即可!

WebStorm 2022中文版使用说明
智能编码辅助
WebStorm可以帮你写出优秀的代码。其智能编辑器具有代码补全、动态代码分析、代码格式化和重构等功能,可以提高您的工作效率,将您的开发体验提升到一个新的高度。
支持的语言和框架
WebStorm为JavaScript、ECMAScript 6、TypeScript、CoffeeScript、Dart和Flow提供一流的编码帮助。
WebStorm可以帮你写HTML,CSS,Less,Sass和Stylus代码。
最重要的是,您可以受益于对Node.js和流行框架的高级支持,如React、Angular、Vue.js、Meteor等。
代码的智能辅助功能
WebStorm分析您的项目,并为应用程序中定义的所有方法、函数、模块、变量和类提供最佳代码完成结果。编码帮助是上下文感知的或特定于框架的。
在WebStorm中使用CSS时,享受属性及其值的代码完成。从Less和Sass中的mixins获得帮助。当然,在HTML中,你可以得到所有标签和属性的代码补全。
代码分析和检测
WebStorm有数百个内置的检查功能,涵盖所有支持的语言。此外,还可以使用ESLint、TSLint、Stylelint、JSCS、JSHint和JSLint。
当你输入时,WebStorm编辑器会直接报告所有错误和警告,并提供许多快速修复选项。
WebStorm中任何可能存在问题的代码行都在右边的编辑器绑定行中做了标记,这样你就可以很容易地在长文件中找到错误和警告。
您还可以使用WebStorm来运行整个项目的代码质量分析,并自动应用所选择的快速修复。
- 精选留言 来自西藏拉萨移动用户 发表于: 2023-9-16
- 用了很多年了,真心觉得它一直很出色,希望它能一直强大下去。
- 精选留言 来自贵州遵义电信用户 发表于: 2023-3-16
- 很有帮助~!特地回来点评下
- 精选留言 来自陕西榆林移动用户 发表于: 2023-12-20
- 必须赞一个必须赞一个!!在其他网站下载半天都不能用,还是这个站好,棒棒哒棒棒哒!!
- 精选留言 来自黑龙江鸡西联通用户 发表于: 2023-9-10
- 非常好用的app
- 精选留言 来自甘肃平凉移动用户 发表于: 2023-2-23
- 试下看看,下下来看看好不好用的。










































 浙公网安备 33038202002266号
浙公网安备 33038202002266号