软件介绍
Hype4特别版是一款专门为Mac OS平台打造的HTML5创作工具,无需编码就可以在网页上做出赏心悦目的动画效果,创建丰富的网页交互动画,在台式机,智能手机和iPad上流畅表现。这款MacOS系统的交互动效制作软件,与Keynote软件的界面基本一致,并且支持层、时间轴等编辑方式。
Hype 4延续了苹果软件的简洁风格,操作也比较方便,让用户可以使用HTML5创建应用程序,并能很好的导出HTML5/CSS3/JavaScript,用Hype制作的交互式内容和动画可在台式机、智能手机和iPad上使用。

软件特色
场景
场景是分离和组织内容的有用方法。它们类似于Keynote或PowerPoint演示文稿中的幻灯片。
元素
元素是场景中的对象。它们可以是形状,文本,按钮,纹理按钮,图像,视频或HTML小部件。
矢量形状
矢量是使用矢量工具绘制的形状,包括直线,曲线和复杂形状。
动画制作
Hype使用功能强大的基于关键帧的动画系统为元素提供运动和过渡。它的录制功能使制作动画变得轻而易举。
时间线
时间轴包含动画。每个场景至少有一个时间轴,场景也可以有许多时间轴。使用动作来开始,暂停或继续时间表会创建丰富而复杂的文档。
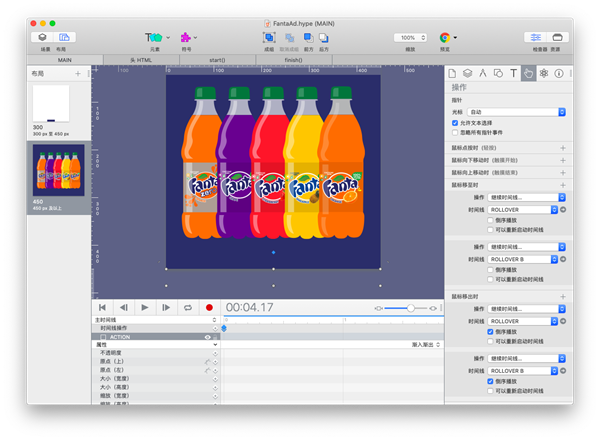
动作
场景,时间线和动画是所有Hype文档的基础。动作将这个基础联系在一起,并使文档具有交互性。
符号
符号是一个功能强大的工具,可让您轻松地重用元素,时间轴和动画。
音频视频
Hype支持最新的HTML5音频和视频API,用于创建具有丰富多媒体内容的文档。
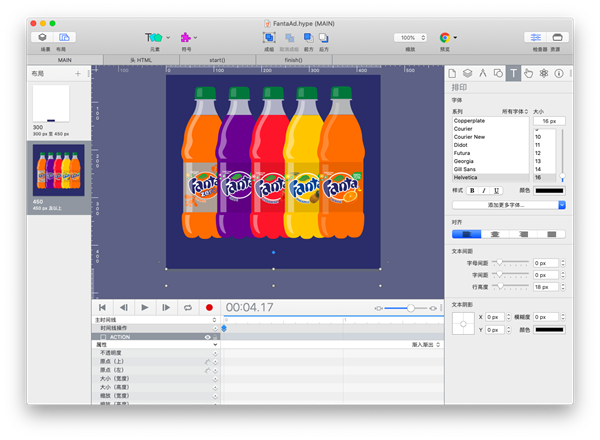
版式
文字和字体控件,Google字体和自定义字体支持。

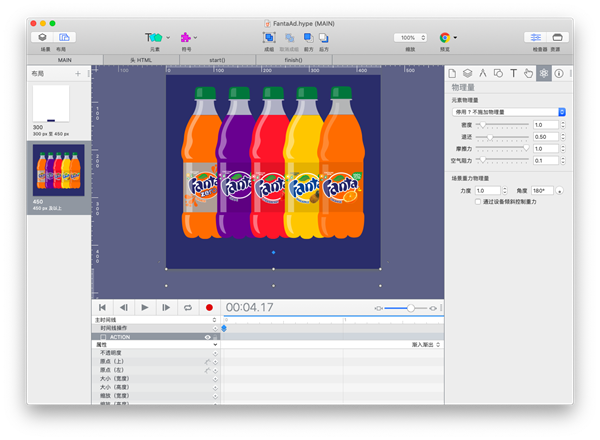
物理
物理使您可以控制元素的物理属性(反弹,摩擦,空气阻力和密度)以及场景的引力。
响应式布局
响应式布局允许您为单个场景创建多个布局,这些布局显示在特定的断点处。
布局灵活
灵活的布局是一个功能强大的布局系统,用于调整文档和元素的大小和缩放比例,允许Hype动画在浏览器窗口或设备的视口更改大小时做出响应。
Hype反映
适用于iOS的Hype Reflect可让您在任何iOS设备上快速预览或镜像Hype文档。
触控与行动
Hype提供了几种用于产生触摸友好交互性的选项。
预览和导出
在本地浏览器上预览Hype文档并将文档导出到Web。
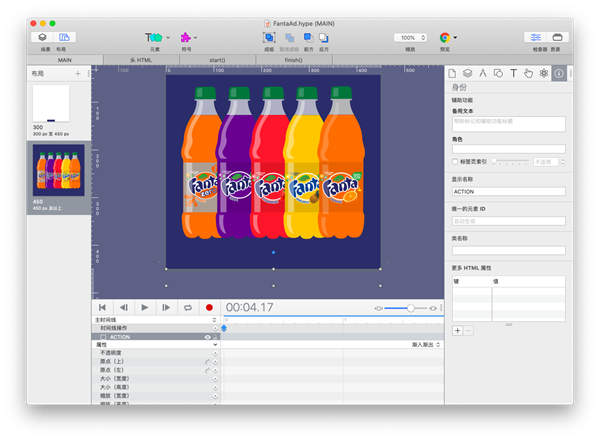
辅助功能
了解有关如何在文档中添加替代文本,角色和辅助功能的信息。
导出脚本
通过在导出过程中添加其他处理步骤来自动执行Hype输出。
范本
模板是“冻干”的Hype文档-打开Hype模板会基于打开的模板创建一个新文档。
资源资源
资源是已添加到Hype文档中的图像,视频,JavaScript函数和其他文件。
JavaScript
Hype中的JavaScript函数通常是响应用户事件而运行的。
检验员
Hype的九名检查员可以轻松访问文档,场景和元素属性,以及各种其他控件。
捷径
探索Hype的众多键盘快捷键,以更有效地工作。

Hype4特别版软件功能
多边形
可以将任意数量的侧面形状轻松插入文档中。它们是可编辑的,并且可以作为更复杂的矢量形状的起点。
路径
路径通常被称为“钢笔工具”,“曲线”或“向量”,是所有向量形状的基础,并且可以包含多个由控制点操纵的直线或曲线段。
铅笔工具
您可以画一条线,而不是为路径定义单个点,它会自动平滑并转换为路径。我们建议将此工具与Astropad等平板电脑解决方案配对。
形状变形
自动将一个矢量形状设置为另一种形状!您需要做的就是点击记录,移动播放头和修改形状。
画线动画
非常适合内置,您可以使用“ vivus”风格的效果使矢量形状具有被绘制的外观。使用“铅笔工具”时,可以自动添加这些工具。
物理与互动
矢量形状可以成为动态物理实体,并成为模拟物理环境的一部分。使用“铅笔”工具绘制的形状将变得生动起来!
精灵表/图像序列导入
导入使用其他工具制作的 Sprite 表格,或让 Hype 为您提供一系列图像文件或 GIF 动画的表格。连同持续时间和循环选项,可以在时间轴上操纵生成的动画元素。

掉落和嵌入阴影
阴影使用 CSS 滤镜效果将阴影动态添加到具有不规则形状的元素或包含 alpha 值的图像。插图阴影像小插图一样应用到盒子的内部。
回退映像
拍摄活动场景的快照,并将其用作广告的海报/备用图像,或在用户禁用 JavaScript 时用作备用。
数学方程式计时功能
您可以编写 JavaScript 方程式来定义动画的定时功能,而不是内置或自定义缓动。
官方CDN
此高级导出选项允许使用托管的运行时文件。对于广告,它们通常不计入可交付文件的大小要求,并且在某些情况下可以加快加载速度。
iPhone X选项
现在,预设场景大小包括最新手机的默认大小,并且有一个用于处理陷波的移动选项。
翻页过渡
这是从一个场景到另一个场景(绑定到拖动手势)的最平滑方法。它是“现场轻扫”操作的过渡选项。新的“为显示准备”动作处理程序提供了设置下一个场景的机会。
偏斜
通过在 X 或 Y 方向上添加剪切来变换元素。细微的偏斜动画可以为您的元素增添生气。
外部编辑
编辑其他应用程序中的资源。可以在文本编辑器(如BBEdit)中编辑 JavaScript 函数或 Head HTML。可以在Photoshop 或 Affinity Photo 等应用中编辑图像。保存在另一个应用程序中会将文件写回到您的 Hype 文档中。
可编辑的HTML属性
将其他属性添加到图像。这可以是自定义data- *属性,也可以是标准属性,例如视频的 poster 属性。
物理API访问
Hype 的物理引擎基于 something.js,现在可以通过 JavaScript 代码和元素设置器 API 进行访问。这允许进一步定制并利用其高级功能。
Hype4特别版使用方法
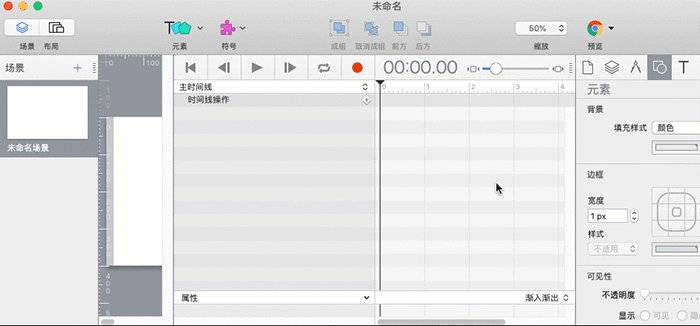
一、Hype 4工作界面
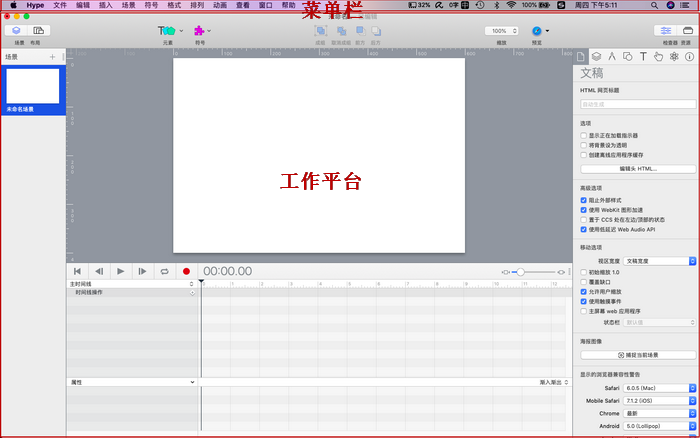
Hype软件的工作界面可以分为两大部分:菜单栏和工作平台。

图1:Hype工作界面
工作平台:创作场景动效的主界面。在实际工作中,小伙伴可以通过“满屏按钮”把工作平台调整到最大,遮挡菜单栏,通过使用快捷键和鼠标右键菜单实现操作命令,代替点击菜单栏中的命令选项。
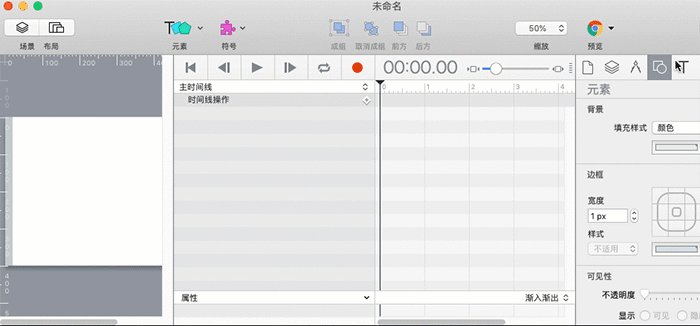
二、Hype 4工作平台
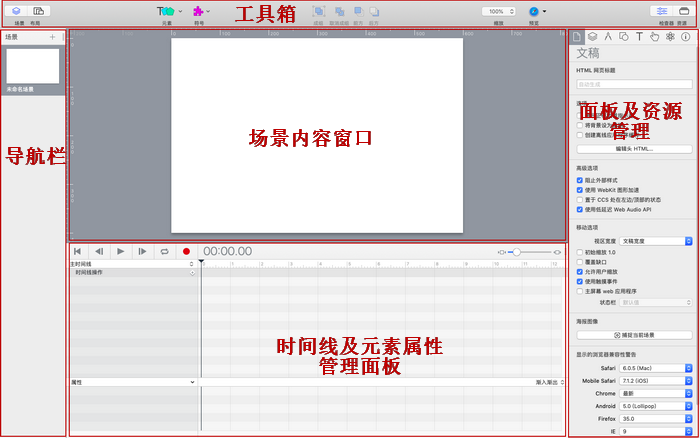
Hype 4的工作平台由五大模块组成:工具箱、导航栏、场景窗口、面板及资源管理和时间线及元素属性管理面板。

图2:Hype 4 工作平台
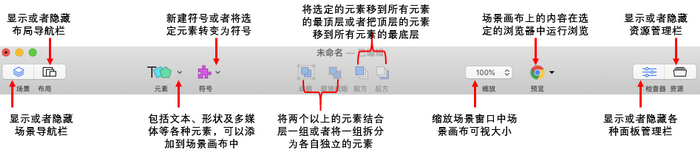
工具箱:包含执行各种操作的工具。按照工具的分布,可以分为5组工具,如:显示或者隐藏场景导航栏、给场景添加元素、显示或者隐藏属性面板管理栏等等。

图3:工具箱
场景工具:点击此工具可以显示或者隐藏场景导航栏。
布局工具:点击此工具可以显示或者隐藏布局导航栏。
元素工具:可以在场景画布上添加文本、形状、音乐、视频以及图片等各种元素。
符号工具:可以在场景画布上创建符号或者把选定的元素转换为符号。
成组工具:可以把选中的多个元素或符号组合成一组进行管理。
取消成组工具:把一组多个元素拆散为各自独立的元素。
前方工具:把选定的元素移动到所有元素的前面。
后方工具:把选定的元素移动到所有元素的后面。
缩放工具:可以缩放场景画布的大小,以方便观察场景。
预览工具:把场景的内容在选定的浏览器上运行浏览。
检查器工具:点击此工具可以显示或者隐藏面板管理栏。
资源工具:点击此工具可以显示或者隐藏资源管理栏。
导航栏:管理场景或者布局的区域。在场景导航栏可以添加、删除、移动场景;在布局导航栏可以为场景设置布局大小。
场景窗口:是场景画布,是显示和编辑元素的区域。
面板及资源面板管理区域:包括元素、场景、操作、物理量等多个面板,是用户经常使用的“合成”面板。在资源管理面板可以添加图片、音频和视频等素材。
时间线及元素在时间线上的属性控制面板:在这里可以通过“录制”给元素制作动效;也可以在时间线上给元素的某个属性添加关键帧。
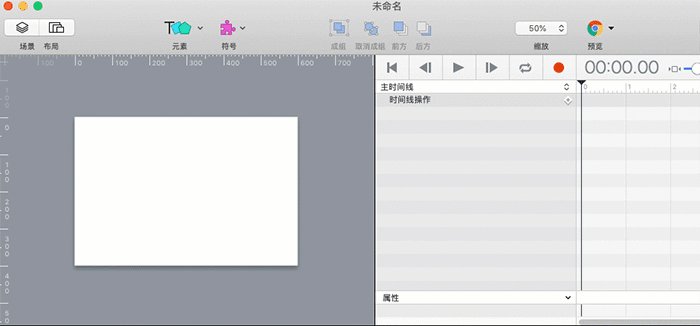
三、调整模块在工作平台位置
在Hype 4工作平台,除了工具箱、场景窗口两个模块不能移动外,场景导航栏、布局导航栏、面板管理栏、资源管理栏和时间线及元素管理面板都是可以移动改变位置的。

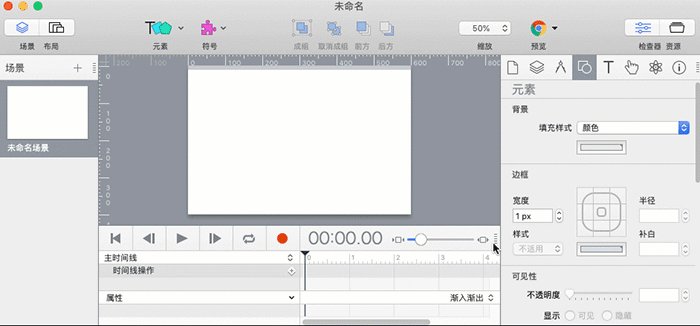
图4:改变模块在工作平台的位置
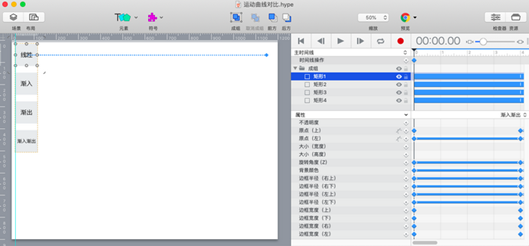
一般来说,小伙伴可以根据自己显示屏的大小调整模块的位置。对于在一个场景中有大量元素制作动效,小编的习惯是把时间线模块移动到场景窗口里面,这样能够使时间线模块的高度与场景窗口的高度一致,从而能完全显示时间线上的元素。

图5:调整了时间线模块的工作平台
四、总结
在这里,小编简单地介绍了Hype 4软件的界面,让小伙伴对Hype 4软件功能有一个初步的认识,后面小编将详细给小伙伴讲解各个模块的具体作用。













































 浙公网安备 33038202002266号
浙公网安备 33038202002266号