软件介绍
Webstorm2023百度云是一款由JetBrains公司最新推出的专业HTML5编辑器,这款软件为我们的用户提供了功能非常强大的JavaScript IDE调试器和JavaScript开发者工具。而且Webstorm2023百度云还拥有智能的代码补全功能,让用户可以快速完成代码编写。
Webstorm2023百度云作为一款Web前端开发神器,它不仅拥有强大的代码编写功能,而且这款软件还可以支持语法高亮、重构、调试和测试等功能,可以满足编程人员的不同需求。通过Webstorm2023百度云,我们可以快速解决各种编程问题。

软件特色
1、智能的代码补全
支持不同浏览器的提示,还包括所有用户自定义的函数。
代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
2、代码格式化
代码不仅可以格式化,而且所有规则都可以自己来定义
3、html提示
大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。而且html里面还能有js提示。
4、联想查询
只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义;可以全代码导航和用法查询项目查找函数或者变量,还可以查找使用并高亮。
5、代码重构
这个操作有些像Resharper,熟悉Resharper的用户应该上手很快,webstorm支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等。
6、代码检查和快速修复
可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。
7、代码调试
支持代码调试,界面和IDEA相似,非常方便。
8、代码结构浏览
可以快速浏览和定位
9、代码折叠
功能虽小,不过胜在方便高效
10、包裹或者去掉外围代码
自动提示包裹或者去掉外围代码,一键搞定。

软件功能
框架和技术:Astro支持、Vue改进、复制粘贴时添加的组件导入、React属性的形参信息、将全局符号和导出符号自动导入Angular模板、Svelte错误修复等。
JavaScript和TypeScript:将字符串自动转换为模板文字,为自动导入更好地确定导入库的优先级,在TypeScript和JavaScript之间对齐导入行为等。
HTML和CSS:TailwindCSS配置、配置HTML代码完成的选项、在Markdown文件中重新格式化表格的能力等。
全新UI:工具窗口的垂直拆分、紧凑模式、macOS上的项目选项卡、重新设计的run小部件等。
用户体验:完整的IDE缩放、每个工具窗口设置的新记住大小、为新项目配置保存操作的设置、在智能模式下扫描文件以建立索引等。
版本控制:改进了GitHub的代码审查工作流程、Structure工具窗口中的VCS状态颜色提示、改进的Branches弹出窗口等。
Webstorm2023百度云安装步骤
1、在开心电玩直接下载Webstorm2023的安装程序。
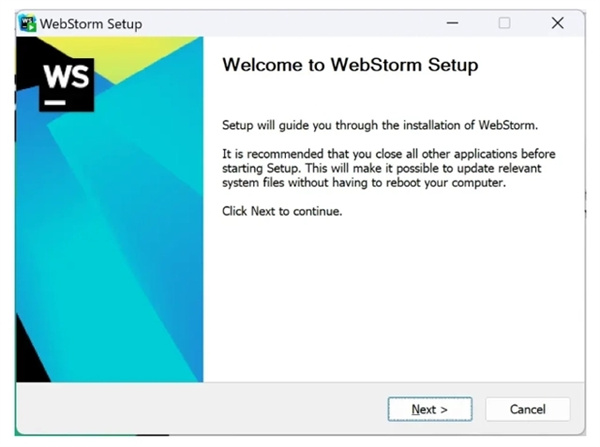
2、运行下载的安装程序。

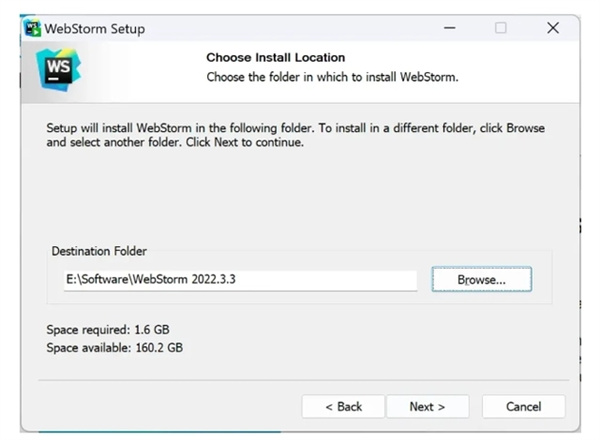
3、在安装程序中选择您想要安装WebStorm的位置,并接受软件许可协议。

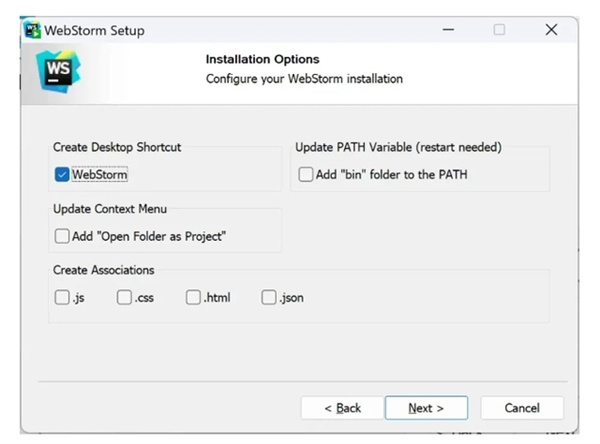
4、接下来,您可以选择要安装的组件。默认情况下,WebStorm安装了所有组件。您可以按需取消选中某些组件。

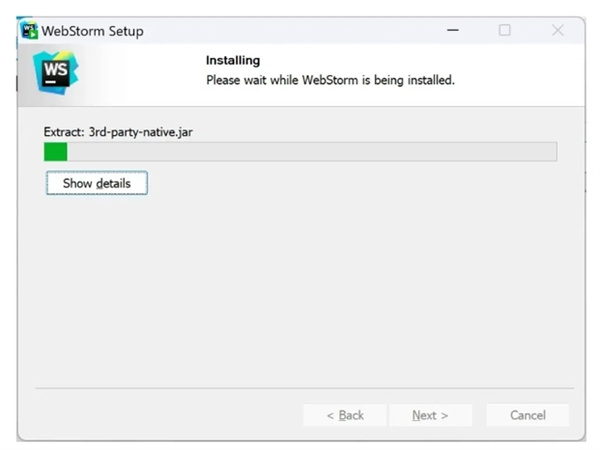
5、点击“下一步”按钮继续安装。

Webstorm2023百度云使用说明
快速导航:使用Ctrl + Shift + N(Windows / Linux)或Command + Shift + O(Mac)快速打开文件,使用Ctrl + N(Windows / Linux)或Command + O(Mac)快速找到类。
代码自动完成:WebStorm可以根据上下文自动完成代码。按Ctrl + Space(Windows / Linux / Mac)触发自动完成。
重构:使用重构功能可以轻松地更改变量名称、方法名称等。右键单击要更改的元素,然后选择“重构”。
调试:使用WebStorm内置的调试器可以轻松地调试JavaScript代码。设置断点并使用F5启动调试器。
版本控制:WebStorm支持多种版本控制系统,如Git、SVN等。使用版本控制工具可以轻松管理代码。
集成终端:WebStorm集成了一个终端窗口,可以在其中运行命令。按Alt + F12(Windows / Linux)或Option + F12(Mac)打开终端。
自定义快捷键:WebStorm允许您自定义快捷键。转到“首选项”>“键盘快捷键”以查看和编辑现有快捷键。
代码格式化:使用Ctrl + Alt + L(Windows / Linux)或Command + Option + L(Mac)可以格式化代码并使其易于阅读。
文件模板:使用文件模板可以快速创建新文件。转到“首选项”>“文件模板”以查看和编辑现有模板。
插件:WebStorm支持各种插件,可以增强其功能。转到“首选项”>“插件”以查看可用插件列表。















































 浙公网安备 33038202002266号
浙公网安备 33038202002266号