软件介绍
微信开发者工具是微信官方推出的一款集成开发工具,程序开发者可以通过使用这款工具简单而高效地开发和调试微信小程序。本站推出的工具包是目前官方推出的最新版本,兼备了公众号网页调试和小程序调试两种开发模式,适合广大微信程序开发工作者下载使用!

微信开发者工具功能
1、支持用户进行绑定微信来进行调试或授权
2、支持微信小程序及公众号页面的开发
3、支持小程序的自动化测试
4、支持检验权限,模拟绝大部分SDK的输入与输出
5、便于开发者操作的功能界面
微信开发者工具常见问题
微信开发者工具怎么使用?
1、下载安装好微信开发者工具后,打开工具使用手机微信扫码登陆

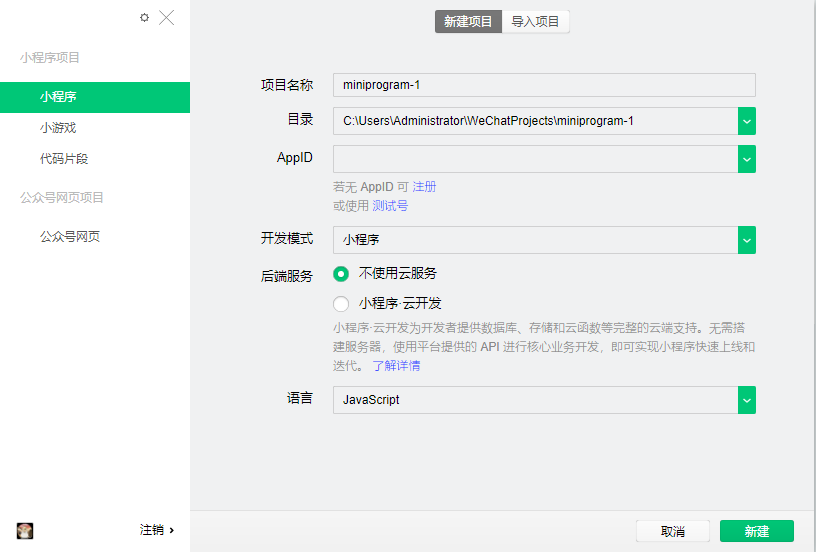
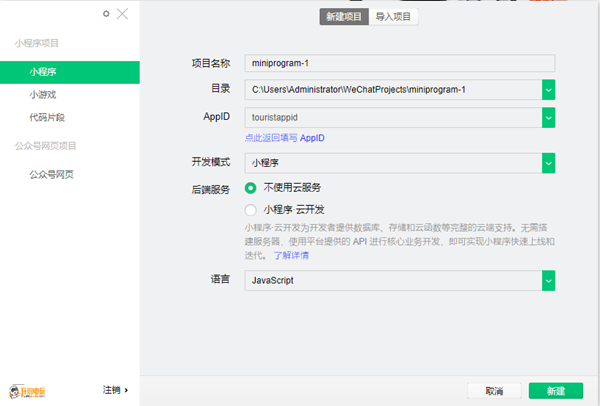
2、创建小程序项目并填写相应信息,然后点击“新建”

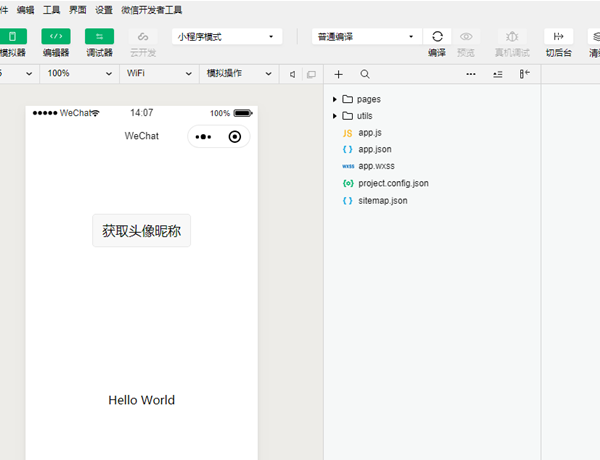
3、以下就是新建的程序开发项目的目录结构

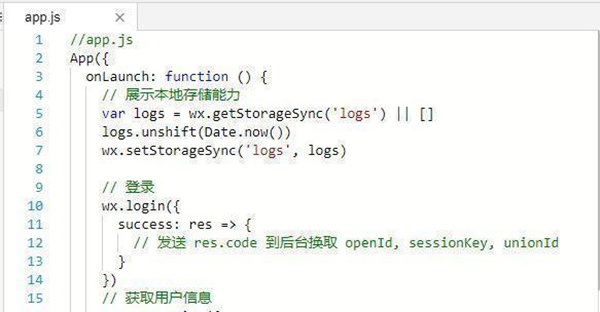
4、app.js是小程序的脚本代码(必须),可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量,调用框架提供的丰富的 API

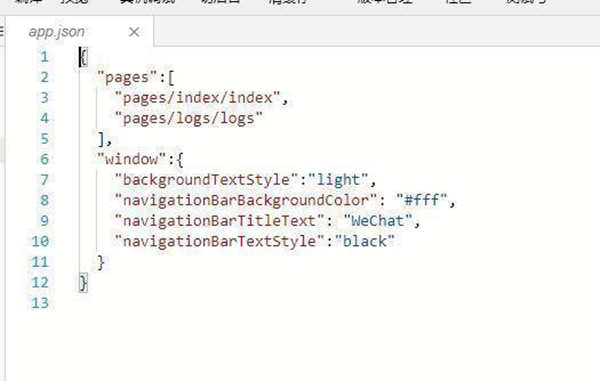
5、app.json是对整个小程序的全局配置(必须),用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多tab等。接受一个数组,每一项都是字符串,来指定小程序由哪些页面组成。微信小程序中的每一个页面的“路径+页面名”都需要写在app.json的pages中,且pages中的第一个页面是小程序的首页

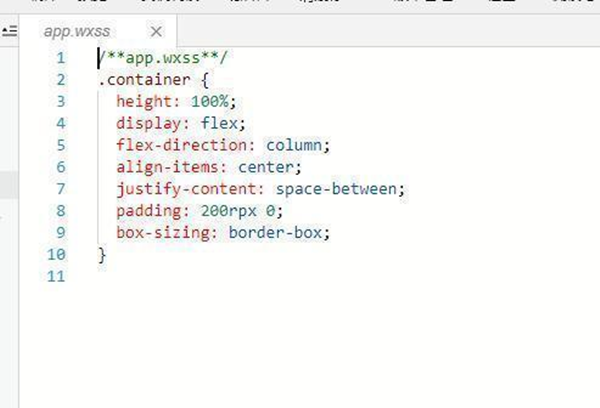
6、app.wxss是整个小程序的公共样式表(非必须)

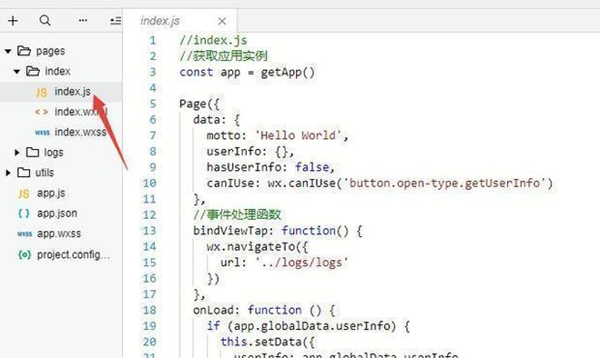
7、index.js 是页面的脚本文件(必须),在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等

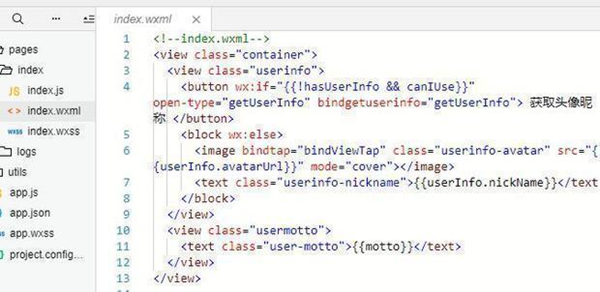
8、ndex.wxml是页面结构文件(必须)

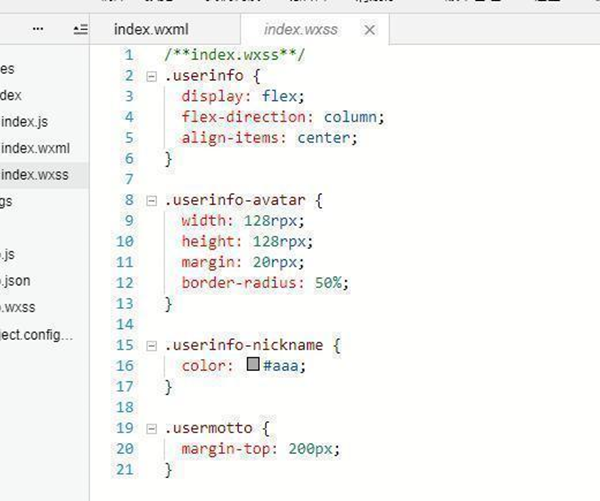
9、index.wxss是页面样式表文件(非必须),当有页面样式表时,页面的样式表中的样式规则会层叠覆盖app.wxss中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用app.wxss中指定的样式规则

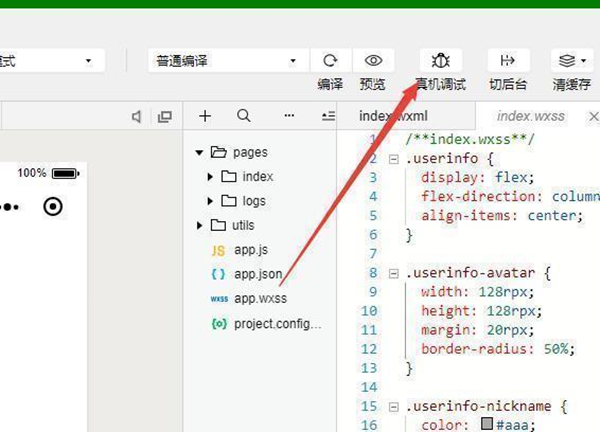
10、在编辑配置好后点击真机调试

11、手机微信扫描二维码

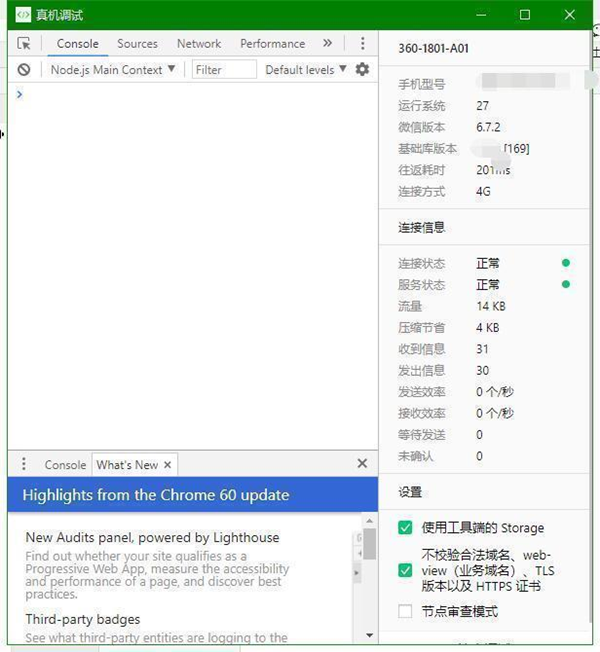
12、自动弹出调试窗口,通过真机调试能够更好的测试小程序

微信开发者工具怎么下载?
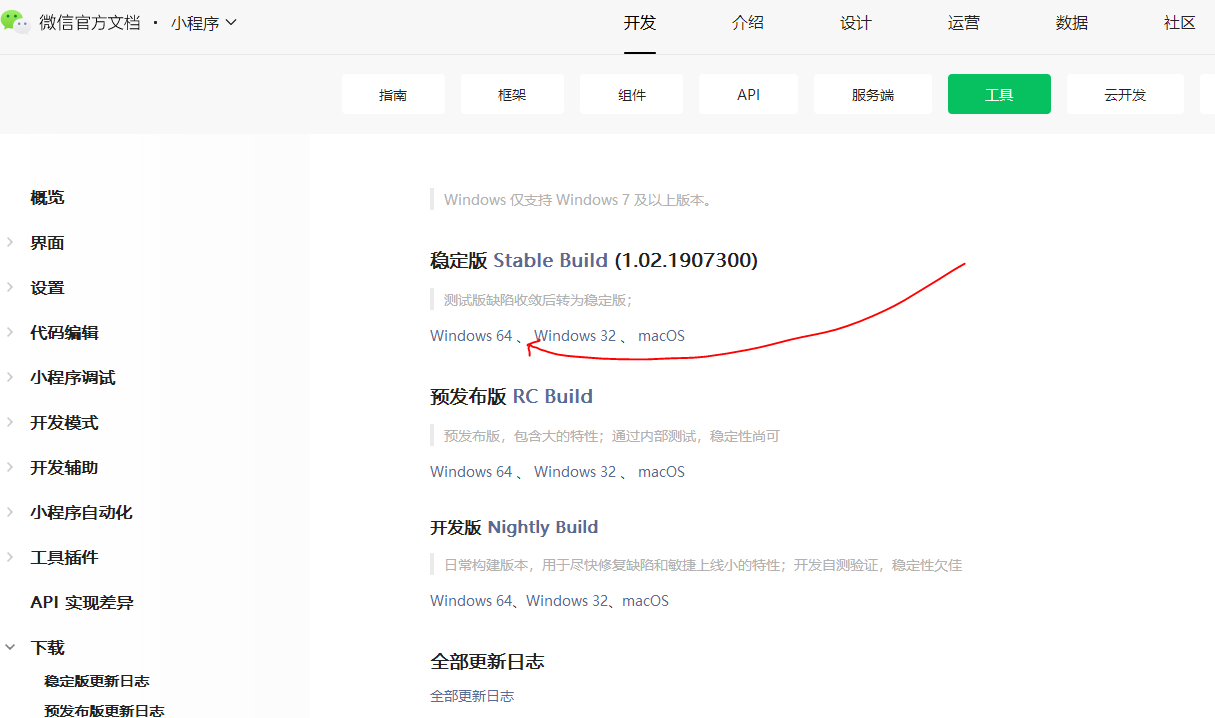
1、百度搜索“微信开发者工具”,点击微信开发者工具-微信开放文档

2、进入后界面提供各个版本及更新日志的信息

安装方法
1、在本站下载微信开发者工具包并使用压缩软件进行解压,选择适合系统的安装程序,比如我选择安装64位系统的“wechat_devtools_1.02.1907300_x64.exe”双击打开
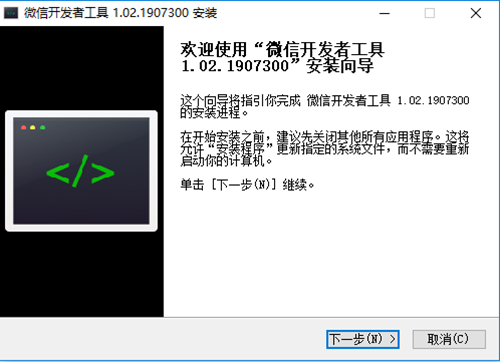
2、进入程序安装向导界面直接点击“下一步”

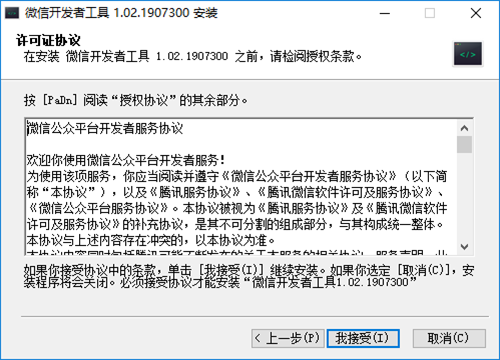
3、阅读许可证协议后点击“下一步”

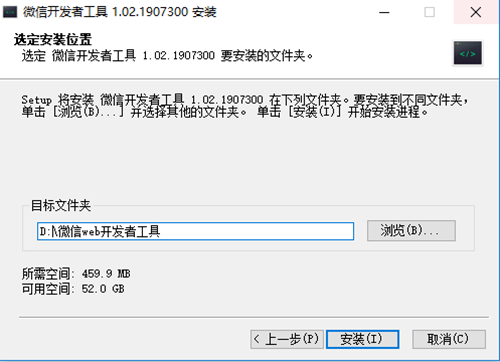
4、设置好软件的安装路径点击“安装”

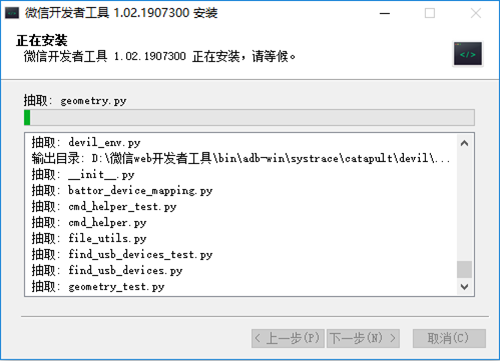
5、等待程序安装的过程

6、程序安装完成后点击“完成”即可

更新日志
1、小程序支持自动化测试
2、新增预览当前页面
3、增加云控制台中监控图表的数据总和显示
4、新增setTabBarItem支持临时文件和网络路径 反馈详情
5、新增公众号调试网址栏下拉菜单点击URL路径后自动跳转
6、新增通用设置——使用GPU加速模式(默认关闭)
7、新增云开发控制台支持黑色主题
8、新增云开发控制台支持购买和变更套餐 查看文档
9、新增版本管理支持直接 checkout 远程分支
10、优化文件监听模块
11、优化体验评分UI
12、优化非miniprogramRoot目录下文件的修改不会触发编译
13、修改Wxml的text标签内容后页面不能同步更新
14、修复调试器点击临时文件地址打不开的问题
15、修复1.02.1907160版本小游戏分包加载异常的问题
16、修复小游戏websocket连接期间切换offline无效的问题
17、修复调整模拟器窗口大小操作时鼠标指针在模拟器窗口内释放后会失效的问题
18、修复backgroundColorTop/Bottom只因在iOS模拟时生效
19、修复使用componentGenerics导致编译错误的问题反馈详情
20、修复顶部按钮返回首页时首页无法正常渲染加载的问题
21、修复wxml面板多个选择器共用样式时调试不了样式的问题
22、修复1.02.1907232版可能导致bindtap失效的问题
23、修复1.02.1907242引入的npm自定义组件模块引用不到的问题
24、修复修改语言重启后不生效的问题
25、修复页面返回wxml面板伪类信息丢失的问题
26、修复wxml面板伪类信息匹配错误的问题
27、修复控制台数据库点击数字id的记录没有展示的问题
28、修复顶部按钮返回首页时首页无法正常渲染加载的问题
29、修复调整模拟器窗口大小操作时鼠标指针在模拟器窗口内释放后会失效的问题
- 精选留言 来自河北廊坊联通用户 发表于: 2023-4-18
- 能运行就好 好多都被屏蔽了 感谢
- 精选留言 来自山西太原联通用户 发表于: 2023-11-15
- 赞一个,会一直支持下去的。
- 精选留言 来自安徽宣城联通用户 发表于: 2023-5-9
- 一直使用的,很不错的软件!
- 精选留言 来自新疆哈密电信用户 发表于: 2023-5-20
- 心累,总算是更新到最新正式版了,之前遇到的问题希望已经解决了
- 精选留言 来自宁夏石嘴山移动用户 发表于: 2023-7-22
- 高级,收藏了。
















































 浙公网安备 33038202002266号
浙公网安备 33038202002266号