软件介绍
ECharts特别版是一款功能非常强大的专业图形图像处理工具,这款软件不仅为用户提供了多种强大的作图功能,从而让你可以快速制作出自己需要的各种图形。同时ECharts中文版还兼容当前绝大部分浏览器,让用户们可以在浏览器上打开这些图形浏览。

ECharts特别版软件简介
ECharts中文版是一款非常好用的专业图形图像处理工具。ECharts图形设计软件的主要作用是帮助用户进行快速的企业图形文案等制作,通过图形图像的结合来提升文案的直观性!与专业图像有所区别,它等倾向于logo图标和位图方面。在ECharts最新版中新增了象形柱图、主题河流图、水球图三种新图表。象形柱图利用图片和形状表现数据,主题河流图可表示事件或主题等在一段时间内的变化,水球图常用来展现百分比数据。

软件特色
拖拽重计算
拖拽重计算特性(专利)带来了数据统计图表从未有过的用户体验,允许用户对统计数据进行有效的提取、整合,甚至在多个图表间交换数据,赋予了用户对数据进行挖掘、整合的能力
值域漫游
基于坐标的图表(如地图、散点图)通过色彩变化表现数值的大小能直观形象的展示数据分布。但如何聚焦到我所关心的数值上?echarts拥有值域漫游的功能,让你可以轻松进行数值筛选
大规模数据模式
如何展现成千上百万的数据?貌似除了用专业的统计工具(如matlab)外别无选择?不,在拥有众多交互特性下echarts依然可以做到直角系图表(折、柱、散点、k线)20万数据秒级出图
ECharts特别版软件功能
动态logo
水球图的使用方式非常简单,实现以下这样的效果,只需要将系列类型设为liquidfill,并且指定数据即可
表值数据图
除此之外,象形柱图还可以用同一图形的个数表现数值,实现类似echarts圣诞活动页中一群小精灵的效果。因而象形柱图可以很大程度上满足信息图的制图需求
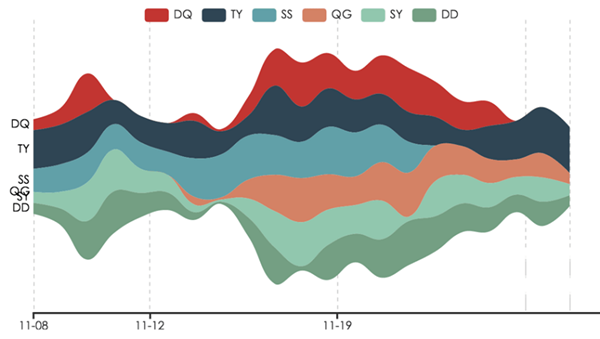
地理提示图
主题河流图是一种特殊的流图,它主要用来表示事件或主题等在一段时间内的变化。主题河流中不同颜色的条带状河流分支编码了不同的事件或主题,河流分支的宽度编码了原数据集中的value值。此外,原数据集中的时间属性,映射到单个时间轴上
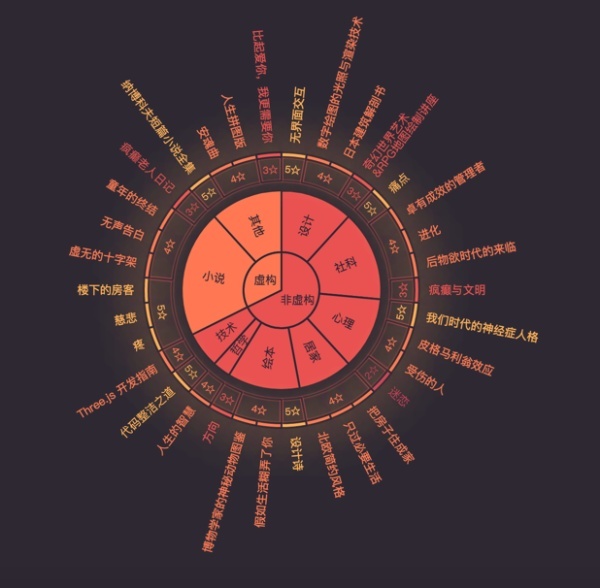
象形柱图
象形柱图是可以设置各种具象图形元素(如图片、svgpathdata等)的柱状图。往往用在信息图中,用于有至少一个类目轴或时间轴的直角坐标系上,在echarts圣诞活动页中,我们制作了以下这个驯鹿和交通方式的速度对比图,这样的图表可以使用echarts象形柱图方便地实现
ECharts特别版使用方法
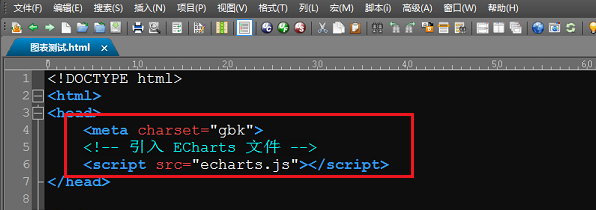
1.下载完成之后,我们也可以来使用,创建一个html文件引用echarts.js和设置两个具备宽高的div准备绘制柱状图和饼图,如下图所示

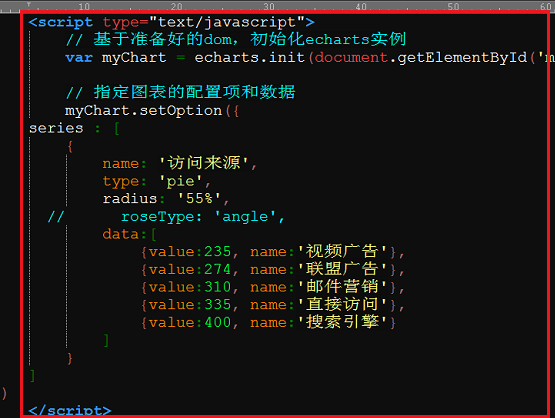
2.我们基于创建好的柱状图div,首先指定图表的配置项和数据,然后将图表的配置项和数据都显示出来,如下图所示

3.我们在浏览器打开,可以看到已经成功通过echarts绘制了一个柱状图,如下图所示

4.我们下面来绘制饼图,同样也是先初始化echarts实例,指定图表配置项和数据,如下图所示

5.我们在浏览器重新打开页面,可以看到饼图也绘制好了,如下图所示

6.我们也可以进去官网,查看文档,掌握详细的使用方法,如下图所示

常见问题
1、echarts是做什么的?
答:简单来说是互联网开发程序过程中,后台数据库用以实现数据到图形的映射的一个插件。
2、echarts is not defined是什么意思?
答:出现了echarts is not defined的报错是版本的问题。
对于压缩版的echarts2.2.7及以上版本,是包含了esl的,所以直接像官网一样引入到页面即可。
也有可能是直接引用了项目文件,这不是模块化的方式,所以浏览器也就很直接报错误。
更新内容
1、map series可以使用用户指定的geo 坐标系了(原先是只能使用内置的 geo 坐标系)。从而,geo 坐标系可以使用map series控制自身的颜色,并且map series可以和其他类型的 series(如scatter series)共享 geo 坐标系。参见series-map.geoIndex。
2、增加了focusNodeAdjacency action,从而能用 API 控制graph的连接高亮。
3、增加了series-pie.animationType,支持不同的饼图动画效果。
4、animationDuration增加了回调函数支持,可以根据不同的数据项得到不同的动画时长。
5、category axis支持了minmax的设置。
6、category axis默认情况会显示所有的类目,不论是否有类目中没有数据(原先两端的没有数据的类目不会被显示)。
7、singleAxis中的data支持了一维数组的数据格式,如[11, 23, 44]。
8、dataZoom支持了singleAxis。
9、开放了 throttle 工具方法:chart.util.throttle。
10、优化了直角坐标系中数据全不显示时的显示效果。
11、K 线图支持了barWidth,barMinWidth,barMaxWidth设置。
12、线图支持了symbol,symbolSize设置。
13、支持了visualMap-piecewise中数据标签和首尾的文本同时显示。参见visualMap-piecewise.showLabel。
14、支持了visualMap支持系列中的某些数据不受visualMap控制。
15、 在showTip事件中开放了dataIndex参数。
16、修复了 tooltip 中的 XSS 隐患。
17、修复了series-graph.edgeLabel中部分属性无效的问题。
18、修复了series-gauge中minmax是stirng时的 tick 渲染问题。
19、修复了series-gauge.pointer.show的问题。
20、修复了series-radar在无数据时渲染可能抛错的问题。
21、修复了markArea.label.normal.show的问题。
22、优化了log 数轴中,数据小于等于 0 时的处理。
- 精选留言 来自云南昆明移动用户 发表于: 2023-10-4
- 感谢分享,用上啦~
- 精选留言 来自甘肃庆阳移动用户 发表于: 2023-5-13
- 共获进步,谢谢。
- 精选留言 来自内蒙古包头移动用户 发表于: 2023-6-6
- 这个确实不错的软件
- 精选留言 来自山西吕梁电信用户 发表于: 2023-6-14
- 品质软件,内容精彩,功能好用
- 精选留言 来自四川绵阳联通用户 发表于: 2023-5-4
- 看起来不错,下下来看看















































 浙公网安备 33038202002266号
浙公网安备 33038202002266号