软件介绍
WebStorm2024中文破解版是一个功能强大的集成开发环境(IDE),专门用于Web前端开发。作为开发人员的利器,这款软件提供了丰富的功能和工具,能够帮助开发人员提高工作效率和代码质量,并简化复杂的Web开发流程。此外,该软件还支持多种前端技术和框架,包括HTML、CSS、JavaScript、TypeScript、React、Vue等,可满足各类前端项目的开发需求。
WebStorm2024中文破解版具有强大的代码编辑功能。这款软件提供了智能代码补全、自动格式化、语法检查等功能,助力开发人员编写出规范、高效的代码。该软件还支持代码导航和代码重构,使开发人员能够快速定位和修改代码,提高开发效率。

关键亮点
粘性行
WebStorm 2024.1 包含粘性行,帮助您在不丢失上下文的情况下浏览大文件。 滚动时,此功能会将函数或类声明等关键结构元素固定到编辑器顶部。 您可以在 Settings | Editor | General | Appearance(设置 | 编辑器 | 常规 | 外观)中自定义功能。
快速文档改进
WebStorm 2024.1 中的快速文档弹出窗口具有改进的功能, 支持代码块的语法高亮显示,并集成到补全结果中。 它现在显示接口成员、枚举常量和类型别名主体。 您可以使用 Show more(展开)链接访问类型成员的完整列表,并使用分页控件在多个声明之间导航。
全行代码补全
我们添加了一种新的代码补全类型:灰色调的单行建议,它可以根据当前文件的上下文补全行。 这些建议由针对不同语言和框架训练的专属语言模型驱动。 这些 LLM 在本地运行,不会通过互联网发送任何代码。 此功能包含在标准 WebStorm 许可证订阅中。
默认启用的 Vue Language Server
现在,所有 Vue 项目(包括基于 Nuxt 的项目)均默认启用 Vue Language Server。 它在 Vue 2 项目中存在一些已知限制。 如果您处理 Vue 2 项目 ,可以在 Settings | Languages & Frameworks | TypeScript | Vue(设置 | 语言和框架 | TypeScript | Vue)中选择不使用服务器。
适用于 Vue、Svelte 和 Astro 的组件用法
WebStorm 现在为 Vue、Svelte 和 Astro 文件中的组件用法提供编辑器内提示。 这将帮助您快速找到项目中任意位置特定组件的所有用法。
Language Services(语言服务)微件
您将在状态栏上找到新的 Language Services(语言服务)微件,它可以提供对当前文件和项目的有效语言服务的洞察。 您可以直接从此微件重新启动服务或导航至其设置。
快捷键
1.ctrl+shift+N 通过文件名快速打开工程中的文件,目的是打开当前工程下任意目录的文件
2.ctrl+b或ctrl+鼠标左键单击 快速打开光标处的类或方法,跳到变量申明处
3.ctrl+F 查找文本,当前文件
4.ctrl+shift+F 批量查找,全文查找
5.ctrl+Alt+L 格式化代码
6.ctrl+/ 单行注释 //
7.ctrl+shift+/ 多行注释(块注释) /*....*/
8.ctrl+D 复制行
9.ctrl+X 删除行
10.ctrl+G 查找行
11.Alt+J 选中相同的(相当于sublime的ctrl+D)
12.代码标签输入完成后,按Tab,生成代码
使用教程
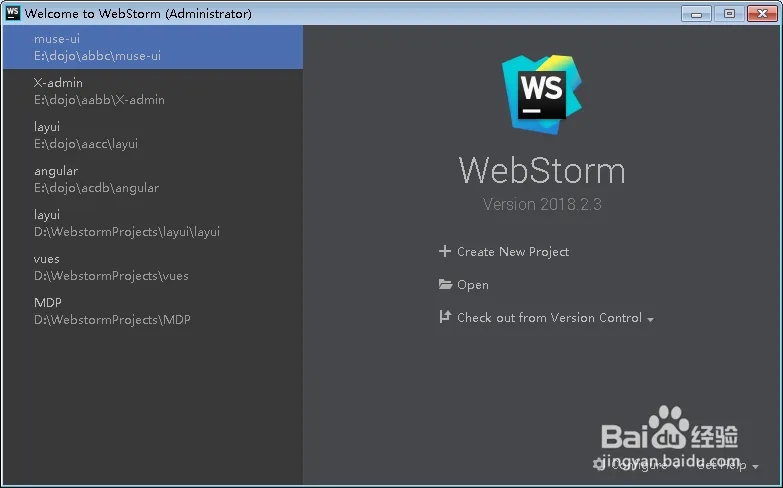
通过快捷方式或电脑开始菜单,打开WebStorm开发工具

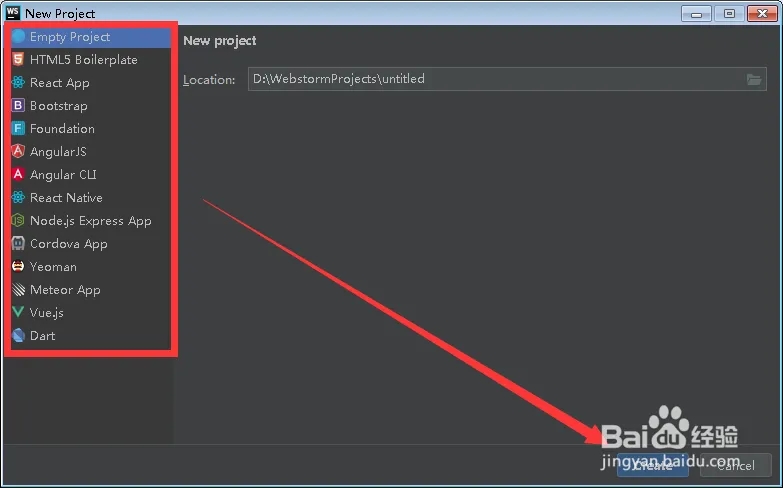
点击Create New Project,跳转到创建项目窗口,选择项目类型和框架,输入项目名称,点击Create

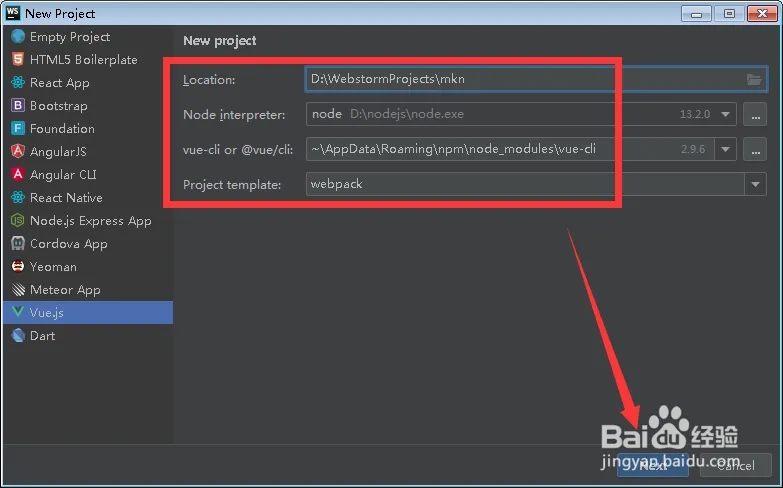
选择Vue.js语言框架,选择项目位置、编辑工具等,然后点击Next

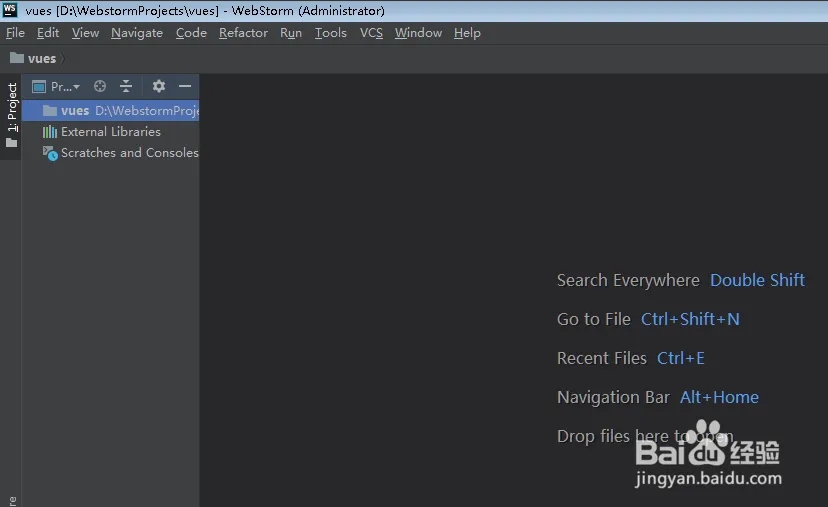
还可以选择已有的项目,单击Open打开,或双击打开项目

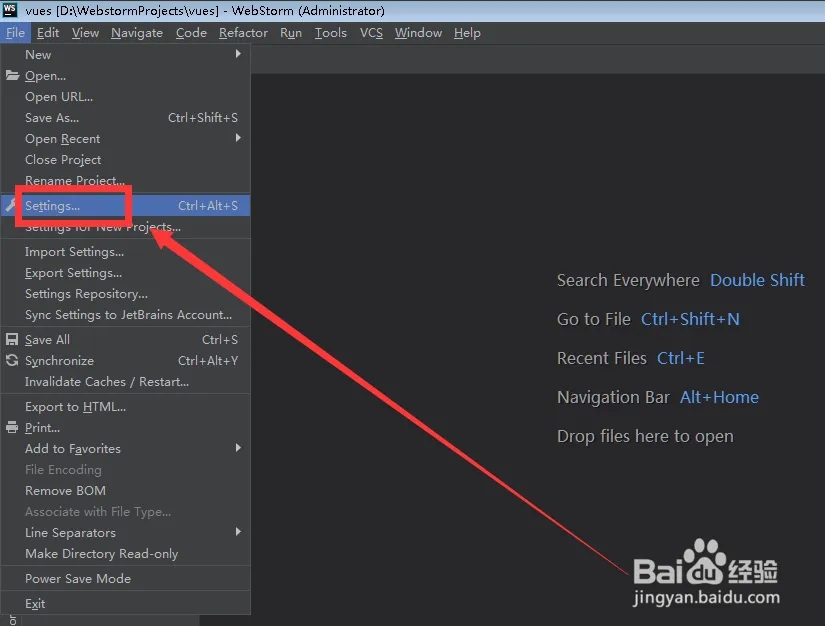
点击File菜单,然后选择Settings...,打开设置界面窗口

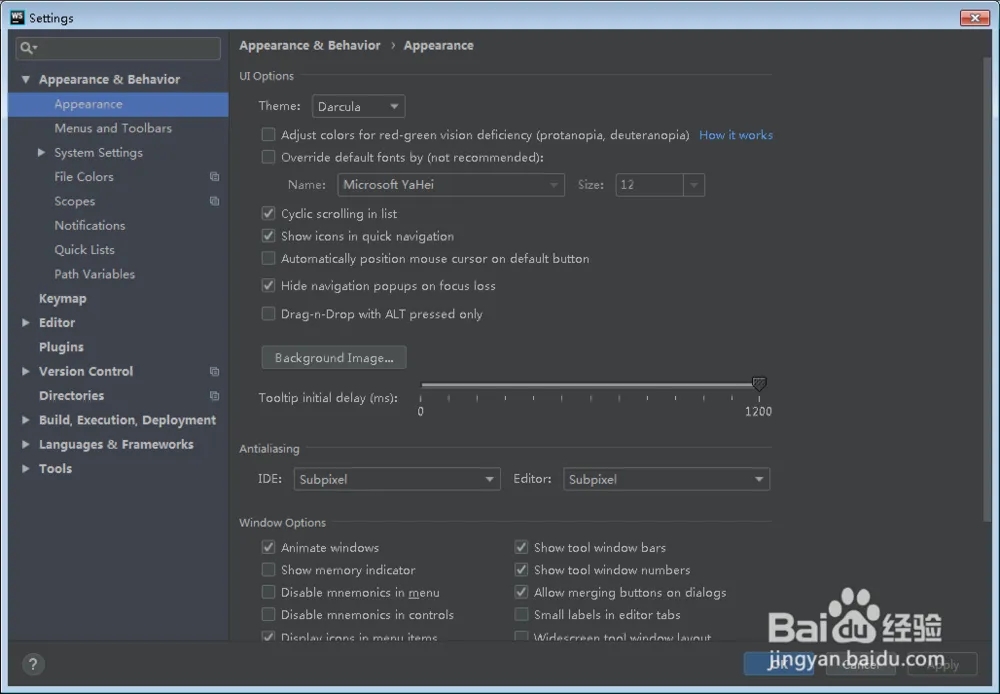
在Settings窗口,选择Appearance & Behavior,可以设置WebStorm外观

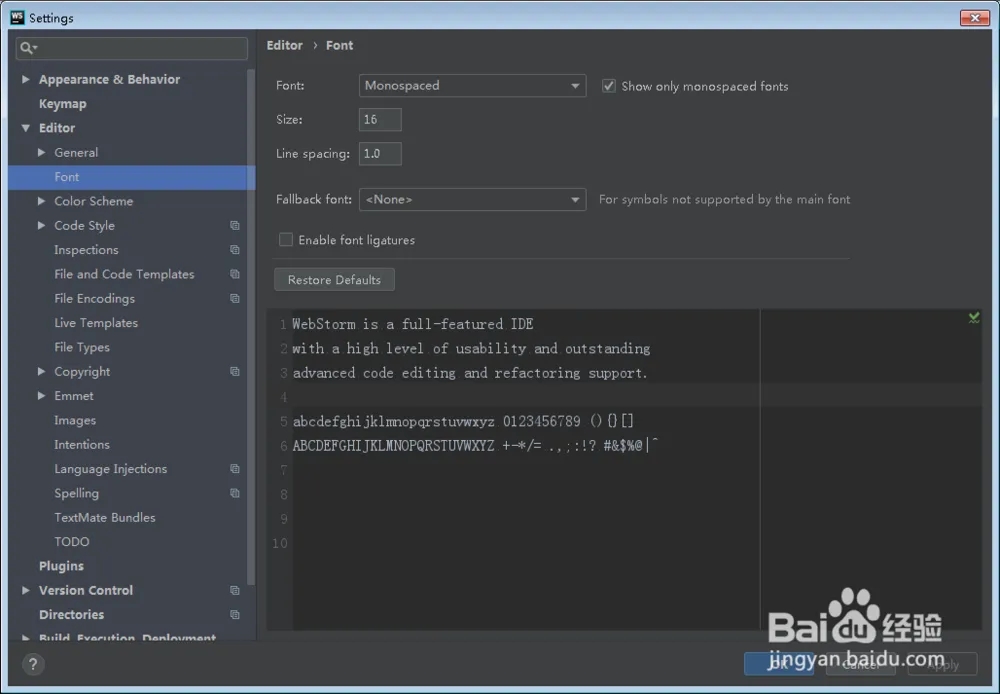
切换到Editor,选择Font子菜单,可以设置编辑时的字体大小、字体属性等

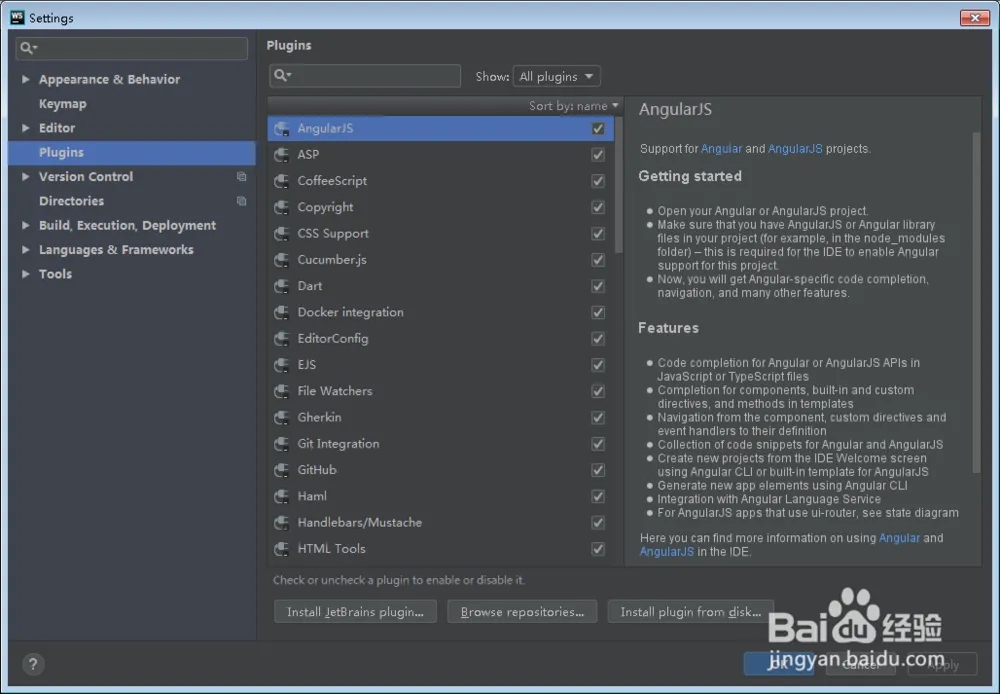
转到Plugins,可以查看到已安装的插件,还可以选择需要安装的插件

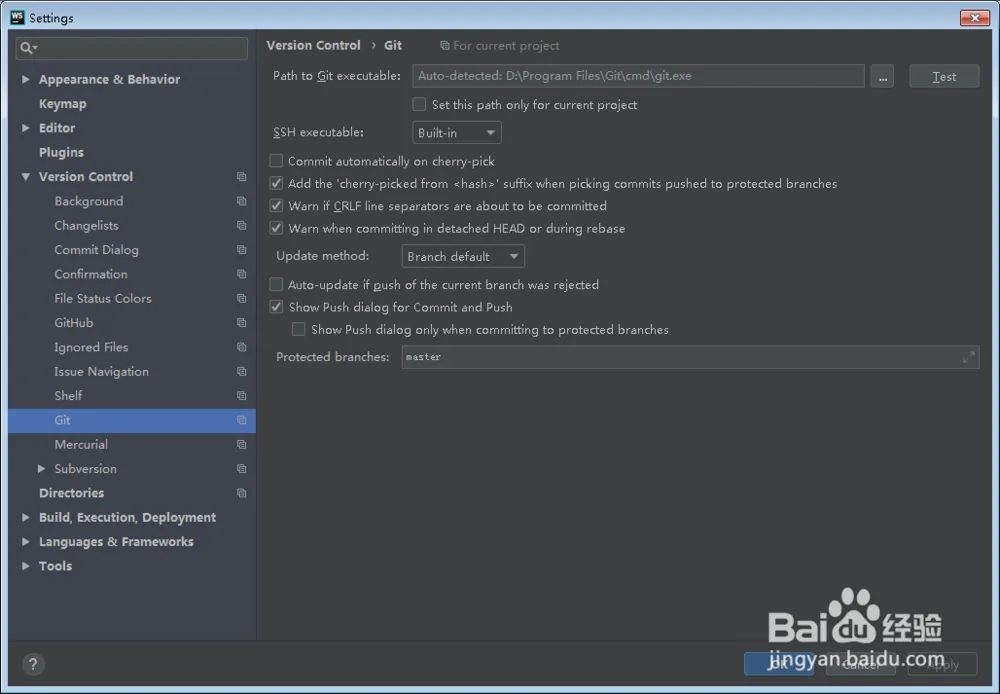
选择Version Control,这里都是控制和管理项目的工具,如Subversion、Git等

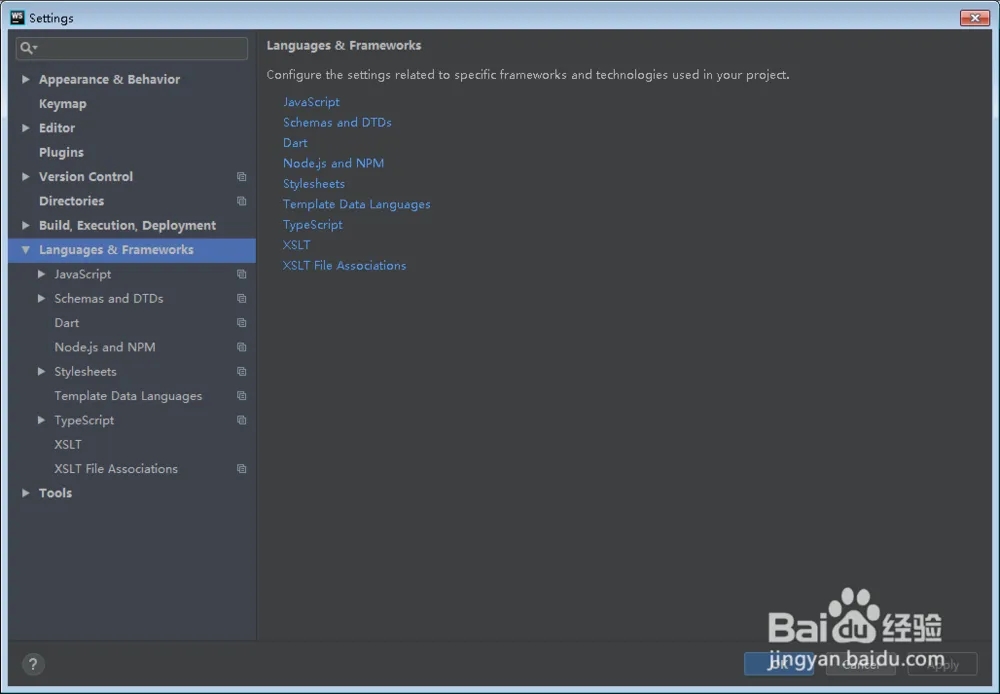
切换到Language & Frameworks,可以设置语言和选择项目的框架

常见问题
如何导入一个现有的项目到 WebStorm 2024?
在 WebStorm 的欢迎界面,选择 "Open" 或者 "Import Project"。
浏览并选择你要导入的项目文件夹。
确认项目的配置选项,并点击 "OK"。
如何在 WebStorm 2024 中创建一个新的项目?
在 WebStorm 的欢迎界面,选择 "Create New Project"。
配置项目的名称和保存位置。
选择项目类型(例如,JavaScript、Node.js、Angular 等)。
点击 "Create"。
如何调试 JavaScript 代码?
在代码编辑器中设置断点(点击行号左侧)。
点击 "Debug" 按钮或使用快捷键开始调试。
在调试工具窗口中,可以查看变量的值、执行代码等。
如何运行 JavaScript 代码?
在代码编辑器中,右键点击代码并选择 "Run"。
使用快捷键运行代码(例如,Ctrl + Shift + R)。
在运行工具窗口中,可以查看代码输出。










































 浙公网安备 33038202002266号
浙公网安备 33038202002266号